Overview
Problem
Customers often experience frustration during the checkout process due to long wait times, complex navigation, and unclear signage. These pain points can lead to cart abandonment and a negative overall shopping experience.
Solution
To create an intuitive and efficient checkout lane design that minimizes wait times, enhances usability, and aligns with Walmart's branding while ensuring accessibility for all customers.
My role
Senior UX/UI Designer
Scope
User Research & Analysis, Checkout Lane Layout, Technology Integration, Accessibility, User-Centric Design
Research Insights
- User Behavior Analysis:Observations revealed that customers prefer a clear and direct path to checkout, with visible signage indicating lane availability and estimated wait times.
- Accessibility Needs:Research indicated a need for designs that cater to customers with disabilities, including those who require mobility aids or have visual impairments.
- Speed and Efficiency:Customers valued quick and seamless transactions, highlighting the importance of minimizing the number of steps in the checkout process.
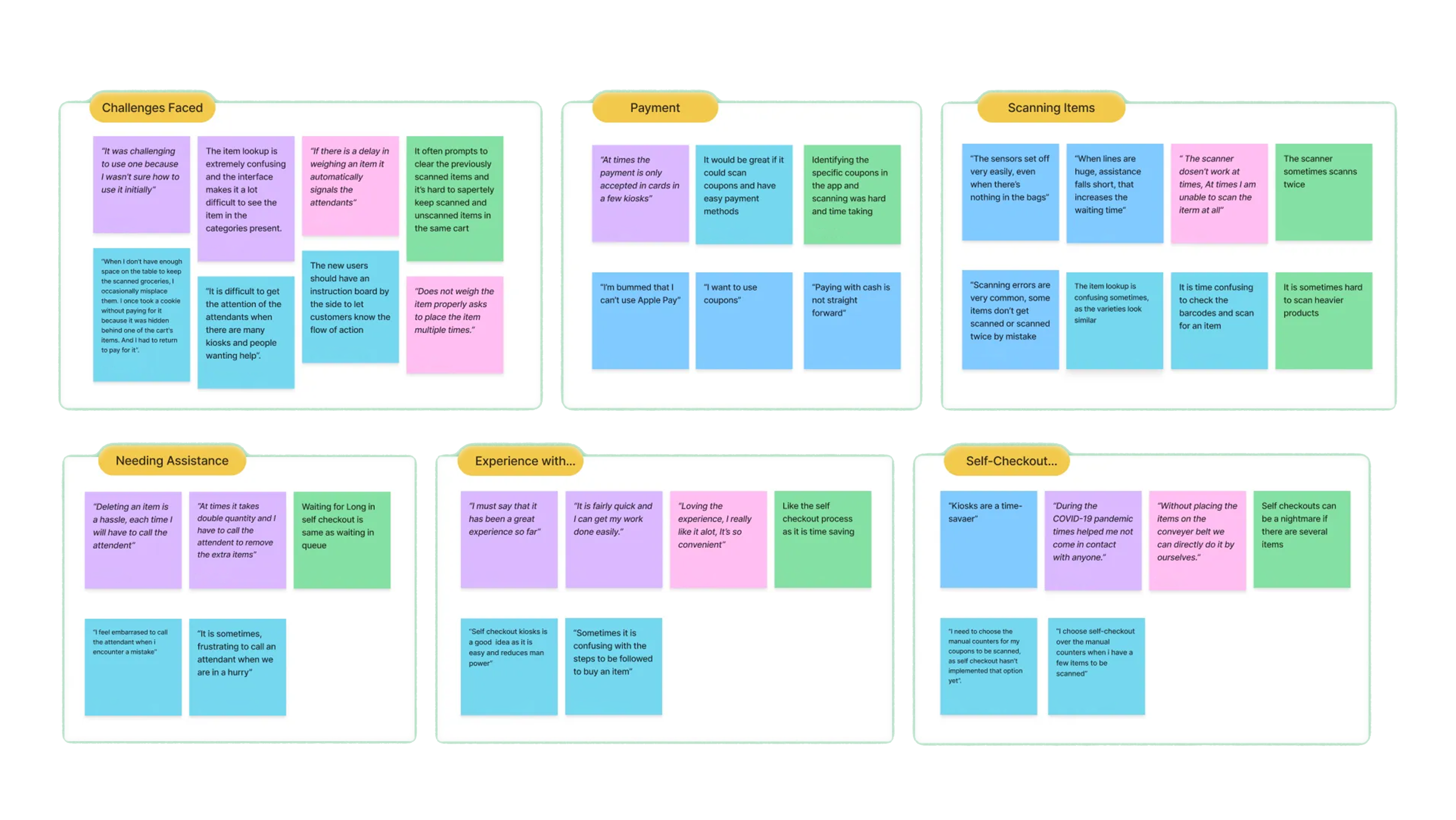
User Interviews
Throughout the design process, we engaged with hundreds of employees and customers to gather valuable insights. We extended our research beyond traditional in-store interviews by exploring unconventional platforms like Reddit and Facebook. This allowed us to uncover hidden issues and concerns that may have been overlooked during direct conversations. Our primary goal was clear: to fully understand the challenges users face and gather as many real-world stories as possible to inform our design decisions.
Target Users:
- Regular and new customers of the age group 18 and 65
- Students between the ages of 18 and 25
- Millennials between the ages of 26 and 41
- Gen X between the ages of 42 and 57
- Senior citizens between the ages of 60 and 70
Observation:
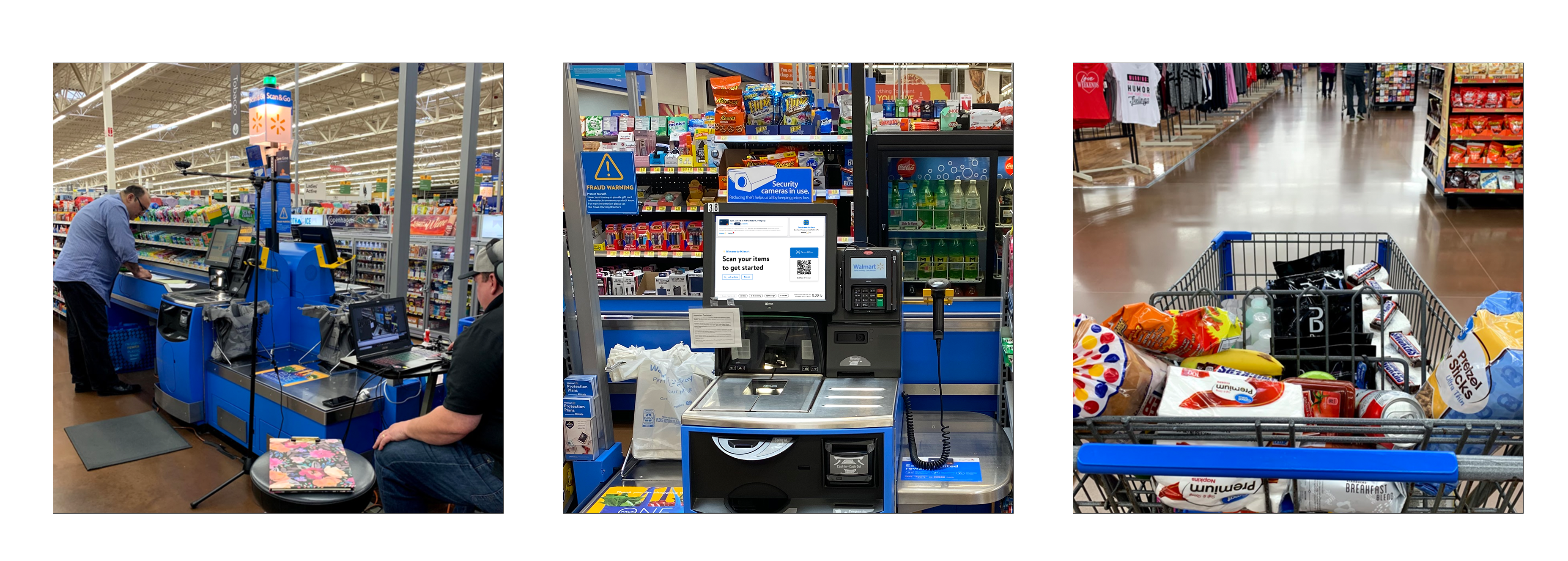
Before engaging directly with customers, we took time to observe how they interacted with the self-checkout kiosks. The aim of this observation was to identify when the checkout process was seamless, pinpoint any challenges they faced, and recognize moments when customers required assistance. This allowed us to understand the pain points and areas for improvement before conducting interviews, ensuring we could ask targeted questions that addressed real issues.

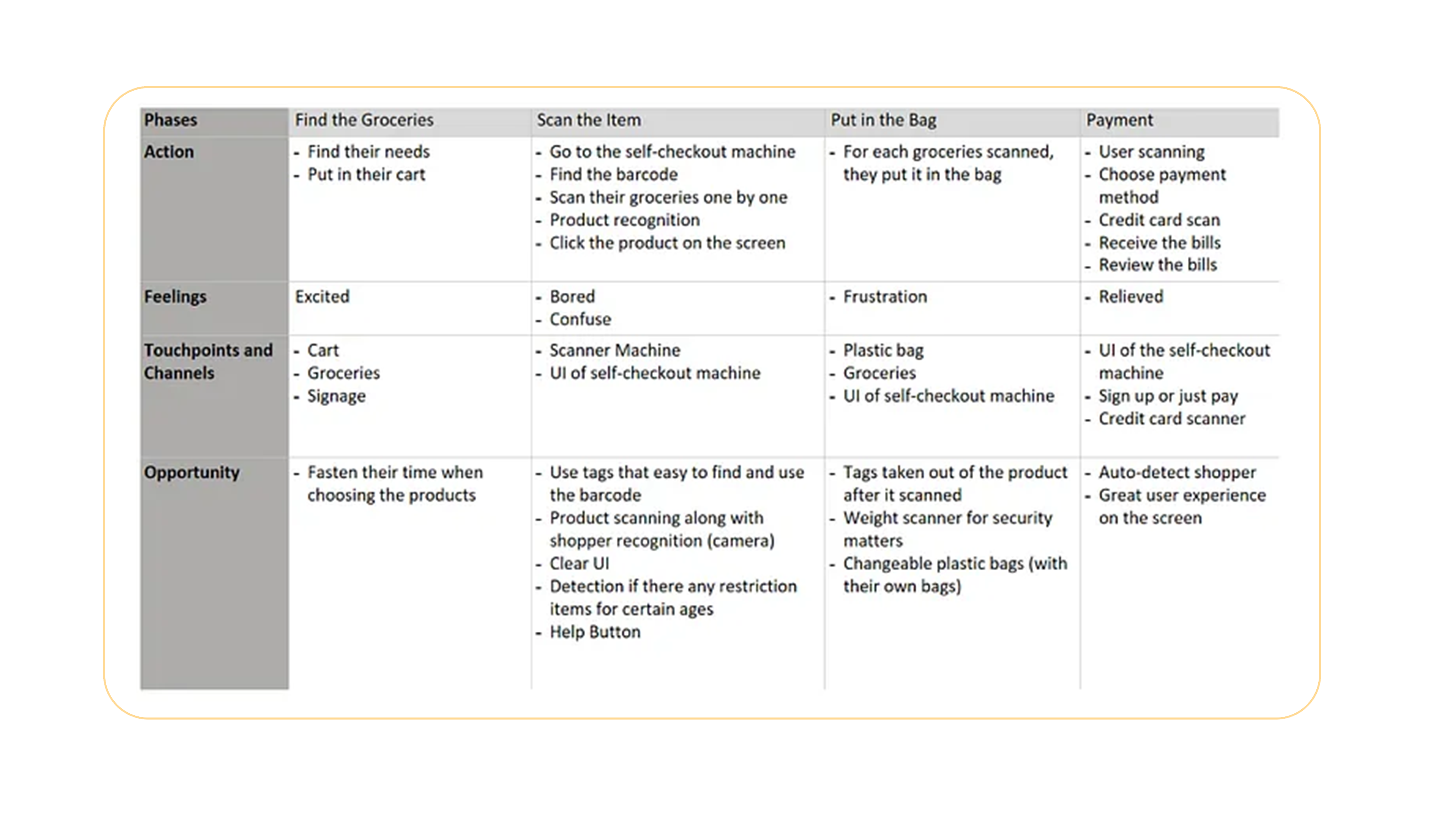
Journey
The checkout process centers on the items a customer is buying. Customers may or may not require help from an associate during their transaction. When assistance is necessary, it occurs at two stages: scanning and payment. These support points may be linked to specific items, restrictions, or issues with the payment machine.

Customer Journey Mapping
Find the Item - Self-Checkout/Attendent Lane - Scan Item - Item Overview - Payment

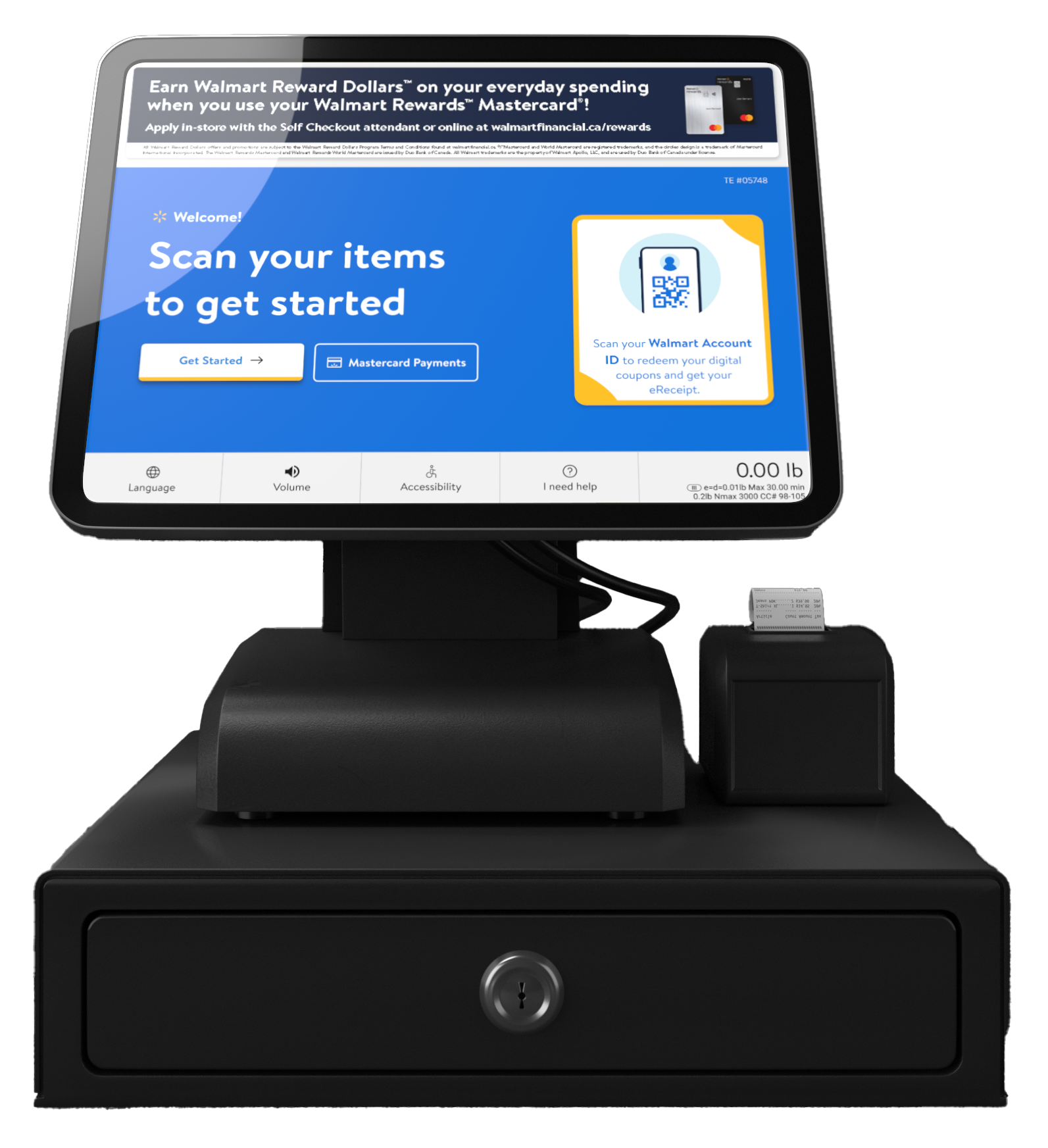
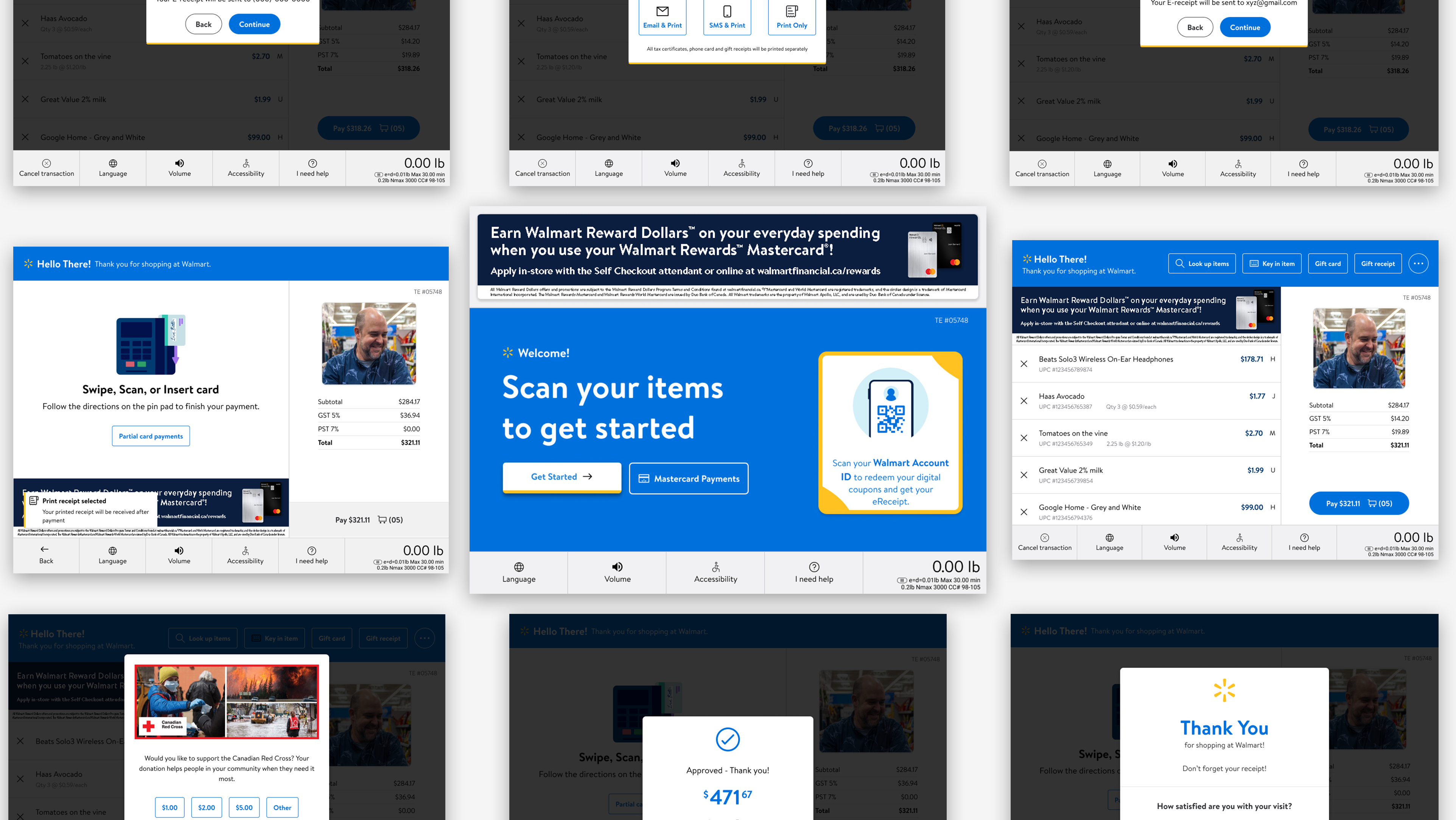
UI Design

Usability Testing
The enjoyable aspect of design involves engaging with our users. We developed test plans for both customers and associates, instructing them to perform a set of tasks. We employed different techniques, including observational studies, UX poker, surveys, and shop-alongs, to collect feedback on the prototypes and overall experience.