Overview
Challenges
Solution
The My Bayshore Care app provides a simplified, secure, and accessible solution for managing healthcare services. By streamlining workflows, integrating WCAG 2 accessibility features, and improving data security with two-factor authentication and encryption, the app makes it easier for patients and caregivers to manage appointments, health data, and care plans. It also ensures a consistent user experience across mobile and desktop platforms through a responsive design system based on Google Material Design, addressing the complex needs particularly elderly users.
My role
UX/UI Designer
Scope
User-Centric Design, Accessibility Compliance, Security Features, Cross-Platform Consistency
Key Features
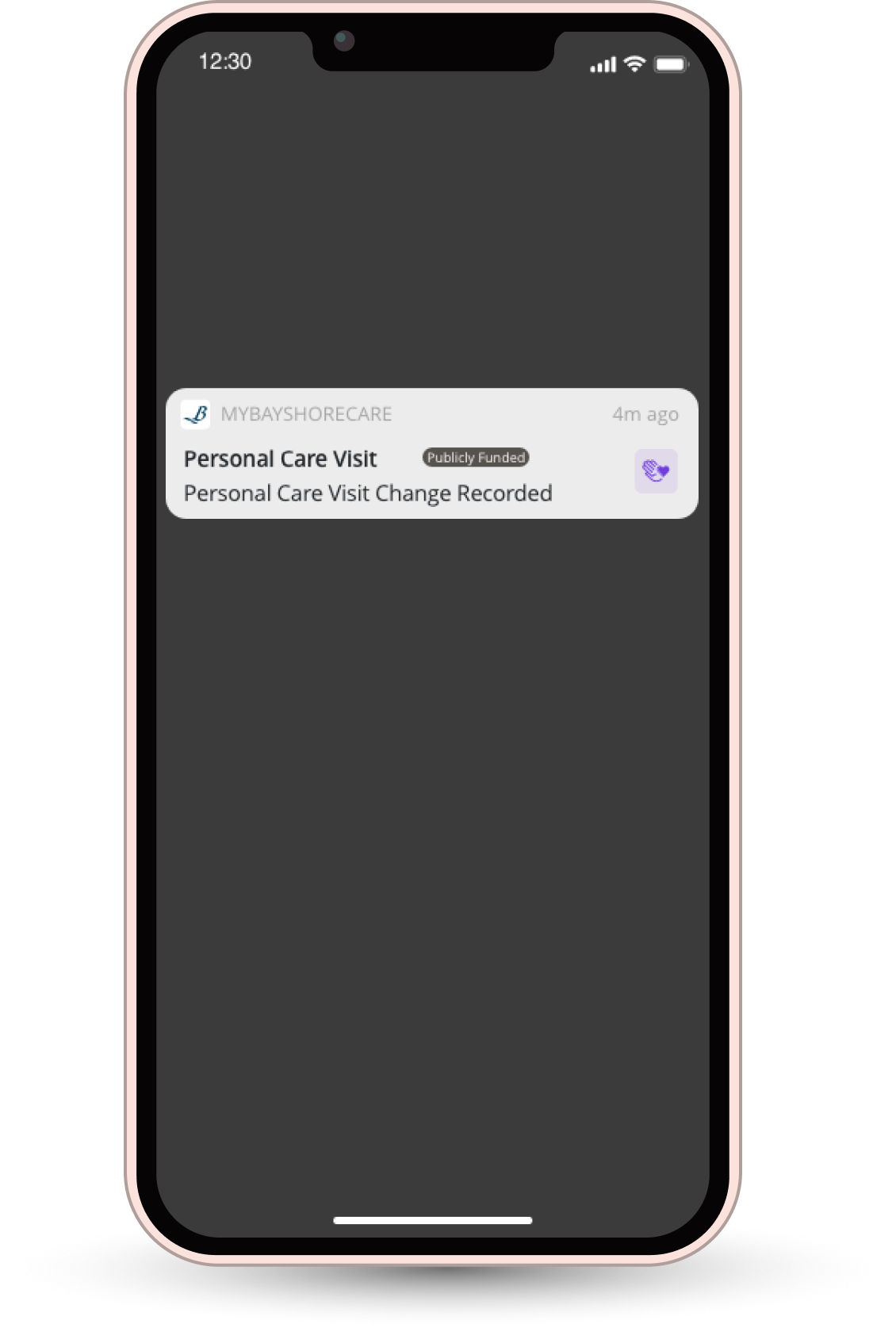
Push Notifications
The push notification system for the Bayshore Healthcare native app is designed to keep users connected and informed about their healthcare needs, without overwhelming them.


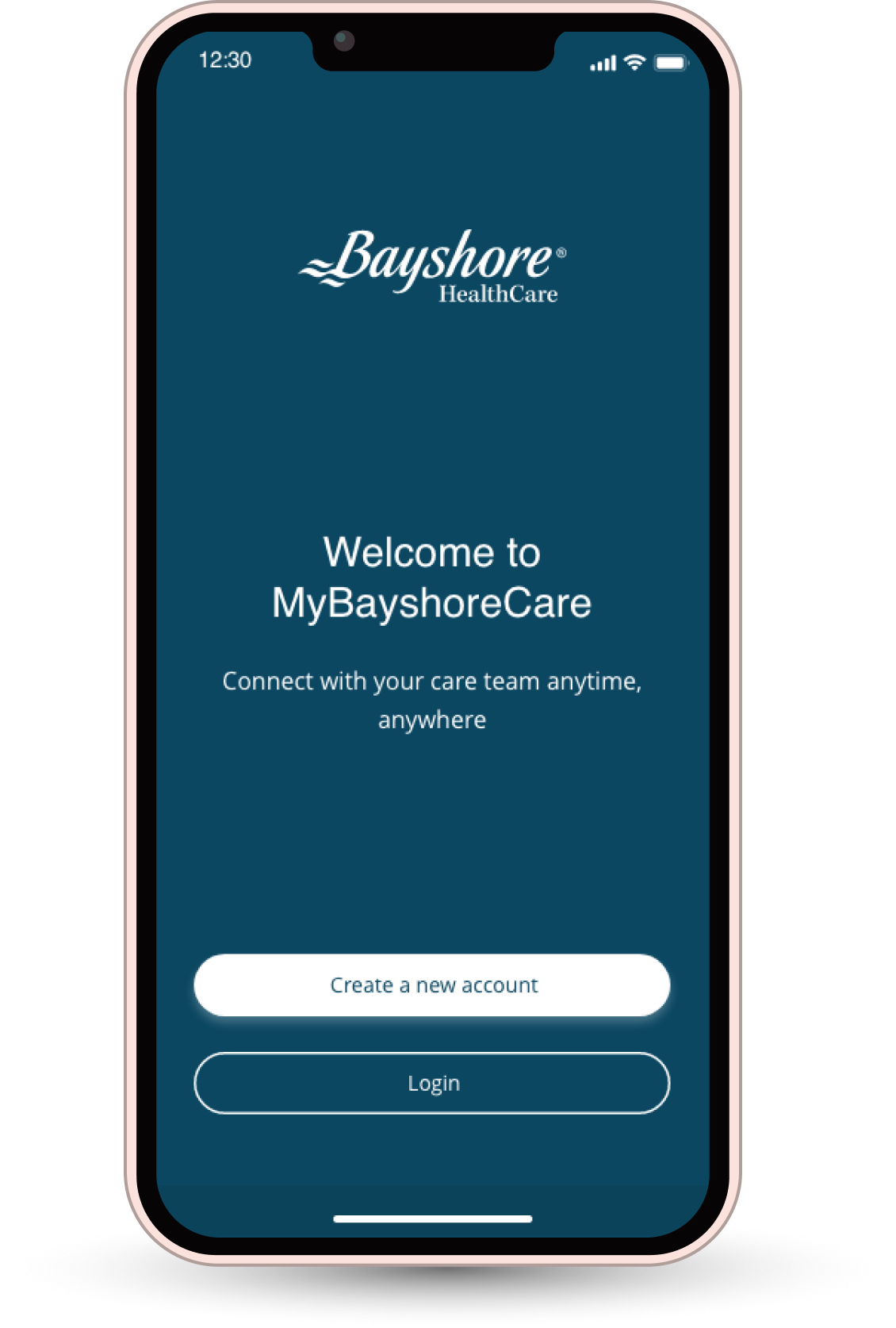
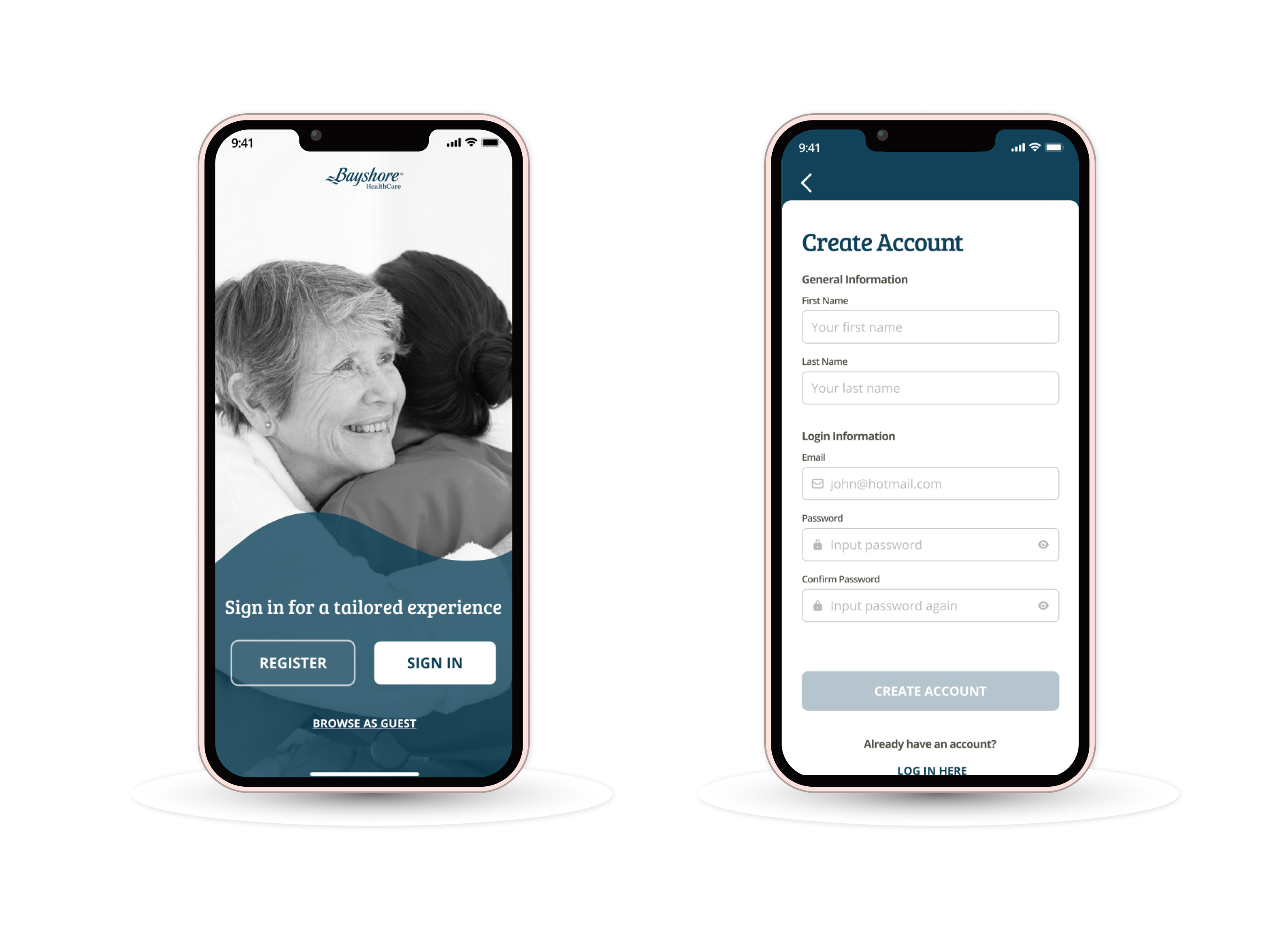
Login/Signup
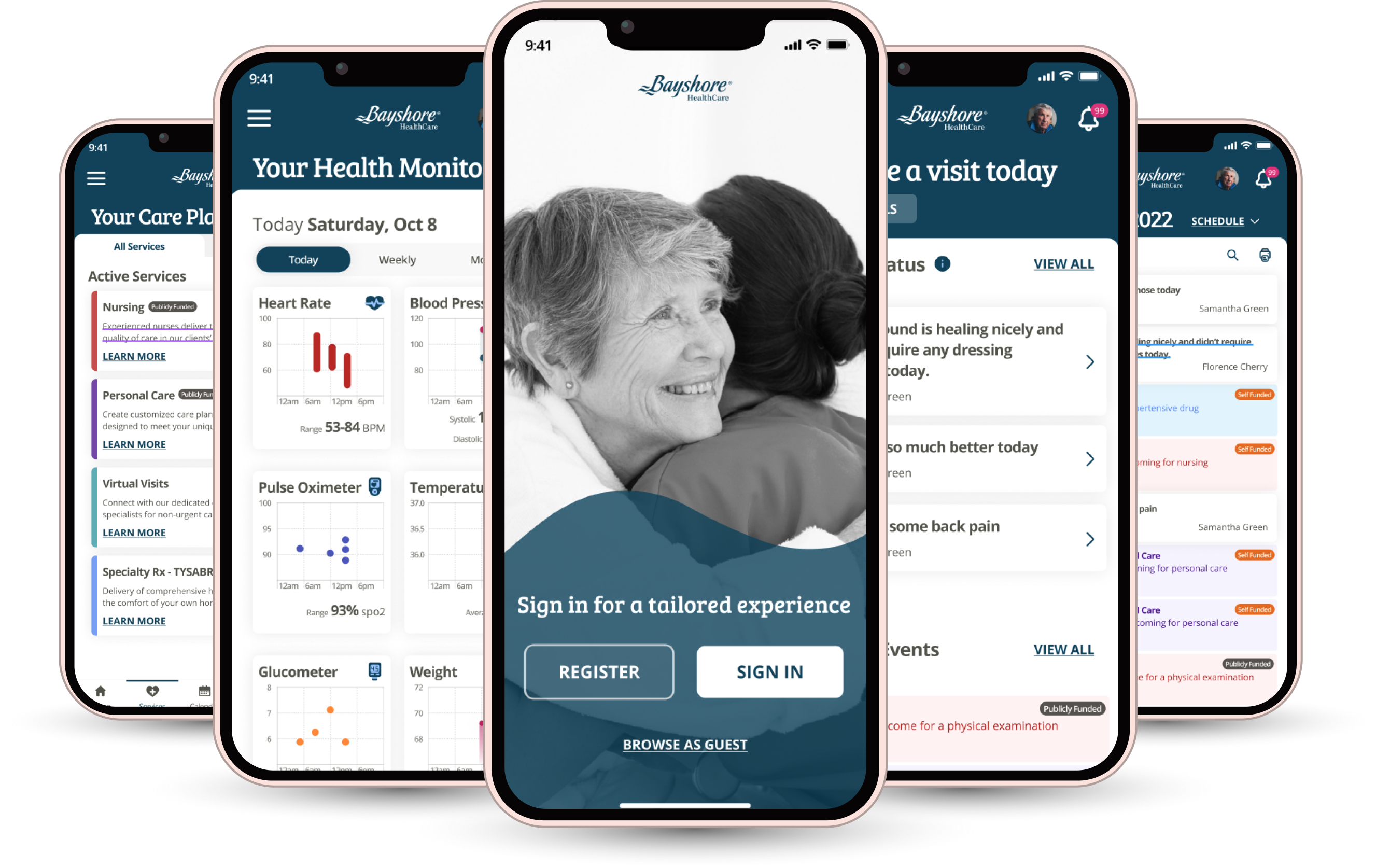
The login and signup screens for the Bayshore Healthcare app are designed to provide patients and caregivers with a secure, streamlined entry point into the portal.
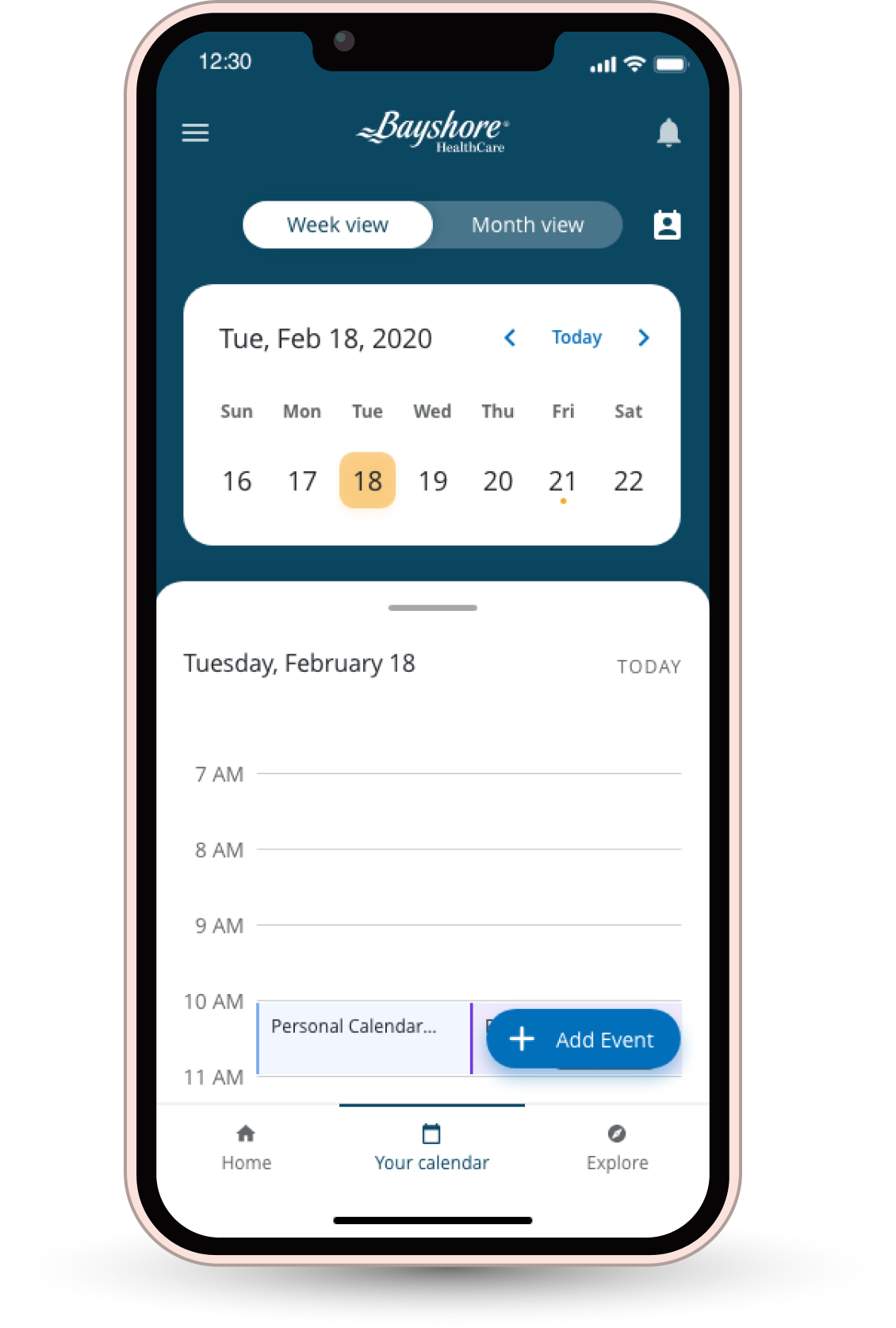
Calendar
The calendar screen for the Bayshore Healthcare app provides a streamlined experience for patients and caregivers to schedule, view, and manage healthcare visits.


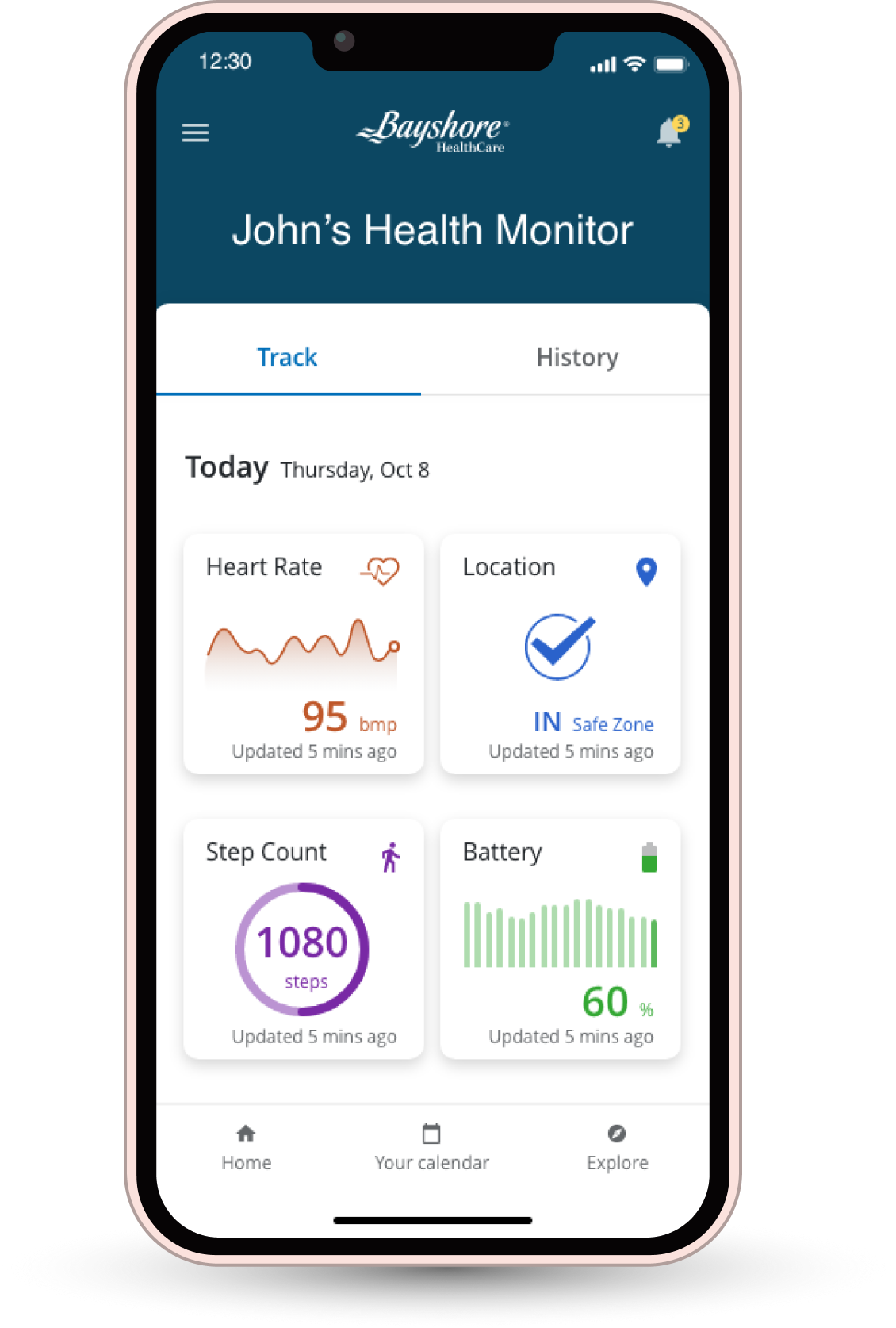
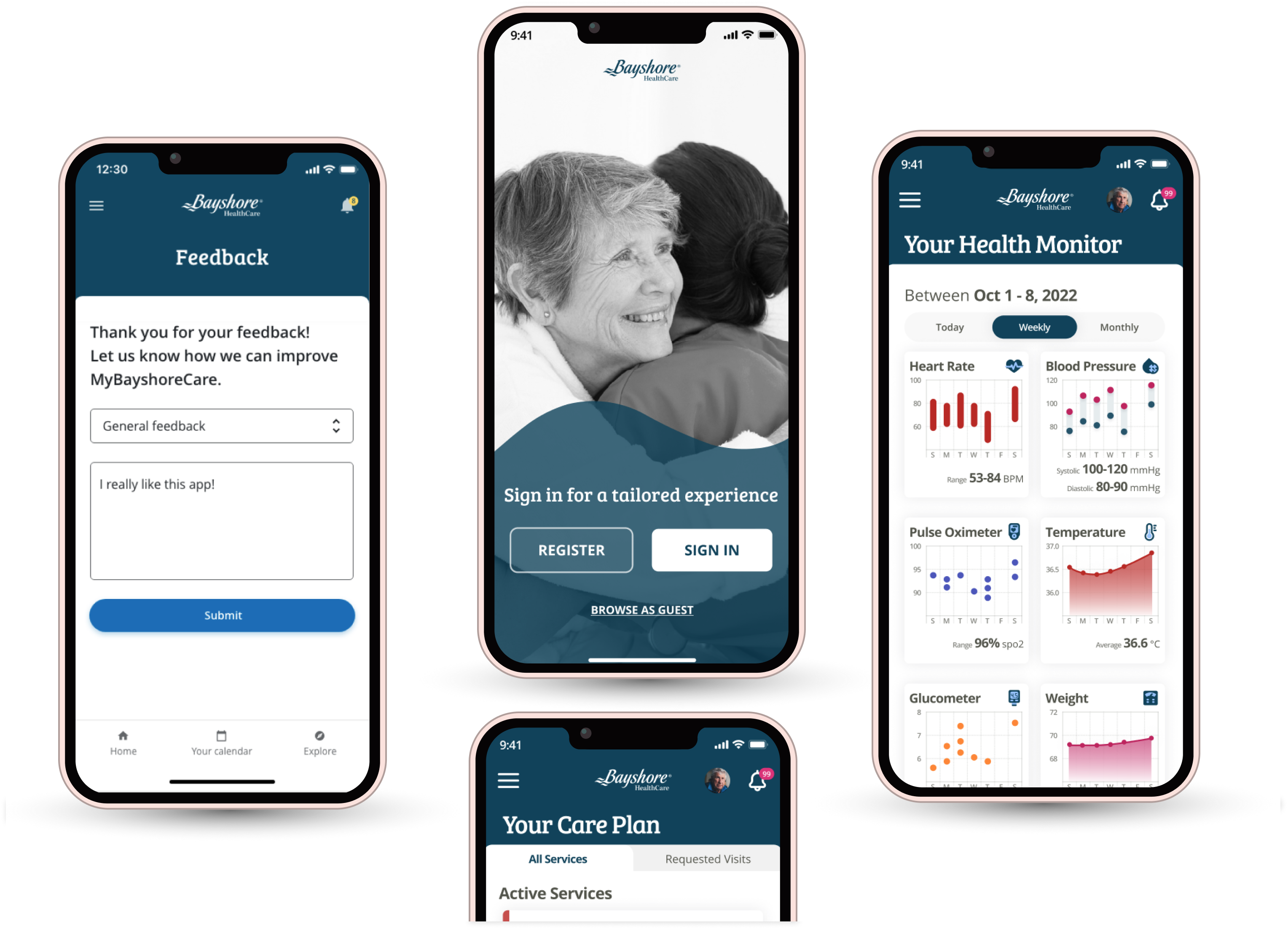
Realtime Patient Monitoring - RPM
The real-time monitoring screen in the Bayshore Healthcare app offers patients and caregivers a detailed, up-to-the-minute view of essential health metrics, enabling proactive health management.
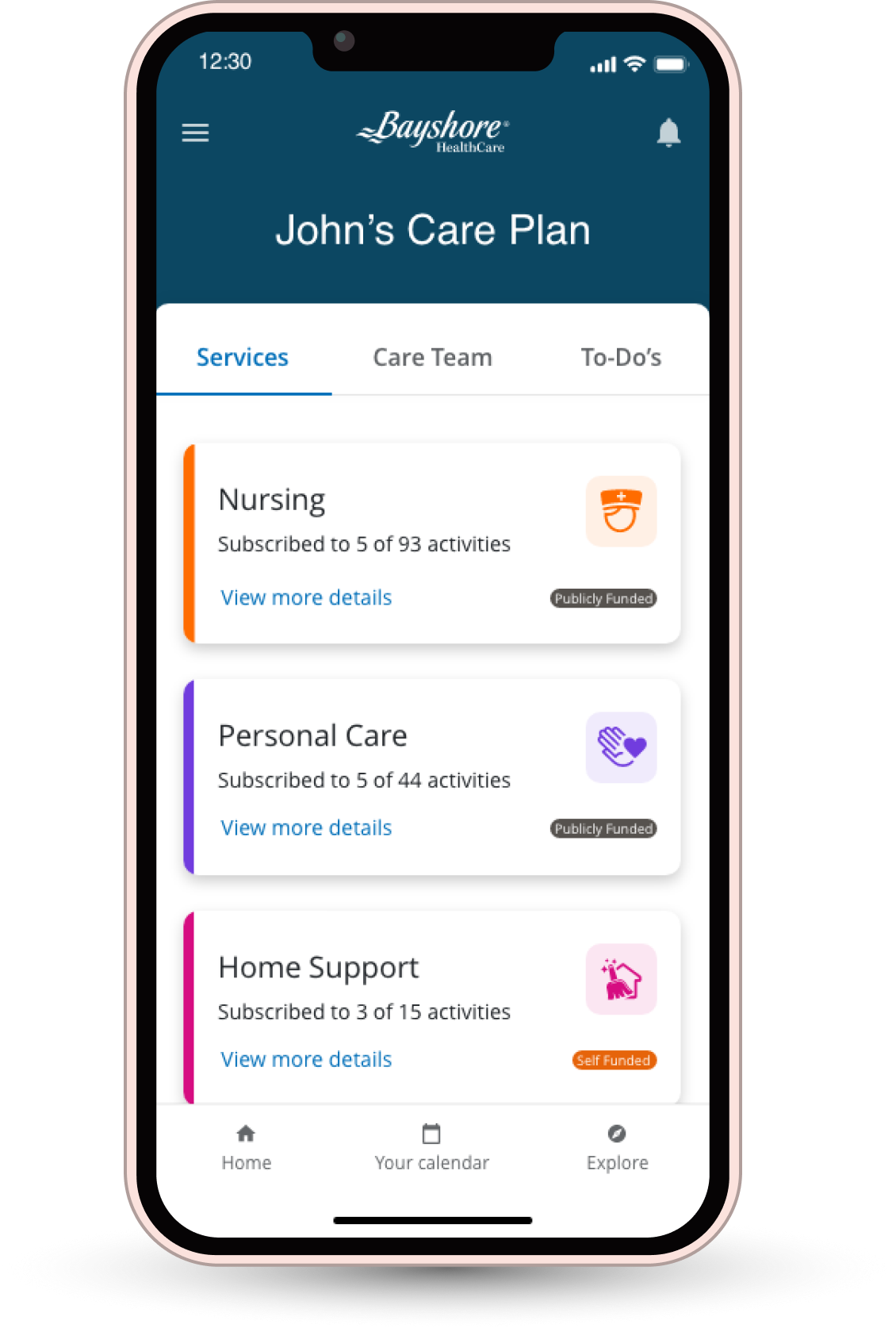
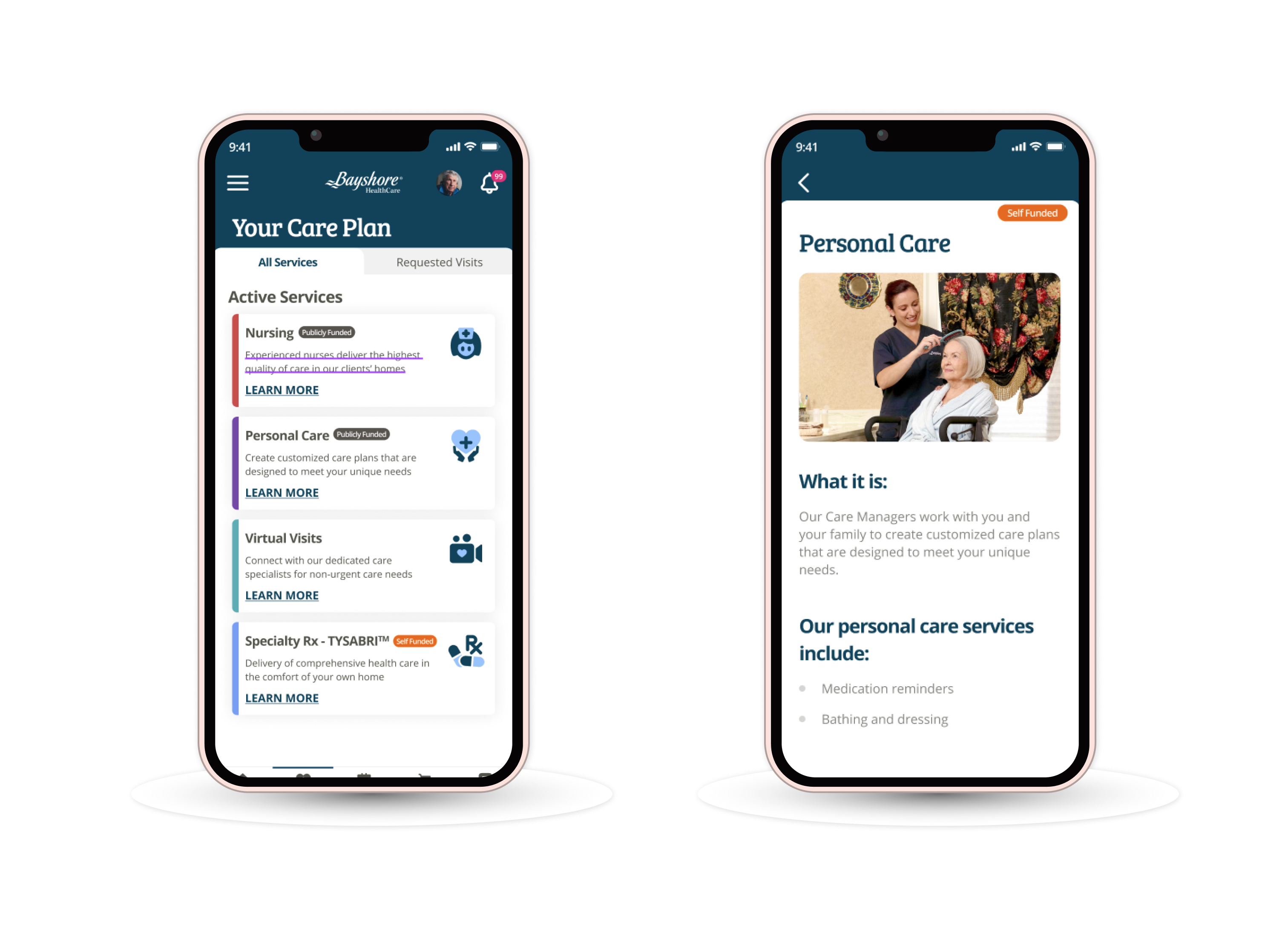
Care Plan
The Care Plan screen in the Bayshore Healthcare app is designed to provide patients and caregivers with a clear, structured overview of personalized healthcare services.

Research
The design process began with a combination of qualitative and quantitative research methods:

UX For Seniors
After conducting research on user experience (UX) for seniors, we identified several key factors critical for optimizing technology for this demographic:
- Simplified Navigation: Clear, intuitive interfaces with large buttons and straightforward menus reduce cognitive load and make it easier for seniors to navigate apps.
- Readable Text: Font size, type, and contrast should be optimized for readability, ensuring text is easy to read for those with vision impairments.
- Accessible Design: Including features like voice control, text-to-speech, and easy zooming makes the app usable for seniors with motor or vision impairments.
- Minimized Cognitive Load: Reducing the number of steps required to complete tasks and simplifying processes helps prevent confusion and frustration.
- Consistent Design: Familiar design patterns across the app promote ease of use and decrease learning curves for seniors.
Competitive Analysis
To better understand the current landscape of medication management solutions, we downloaded and thoroughly analyzed various medication reminder and management apps. This analysis allowed us to identify strengths such as user-friendly interfaces, medication tracking, and notification reminders, as well as weaknesses like limited customization, poor integration with healthcare services, and accessibility issues for elderly users.
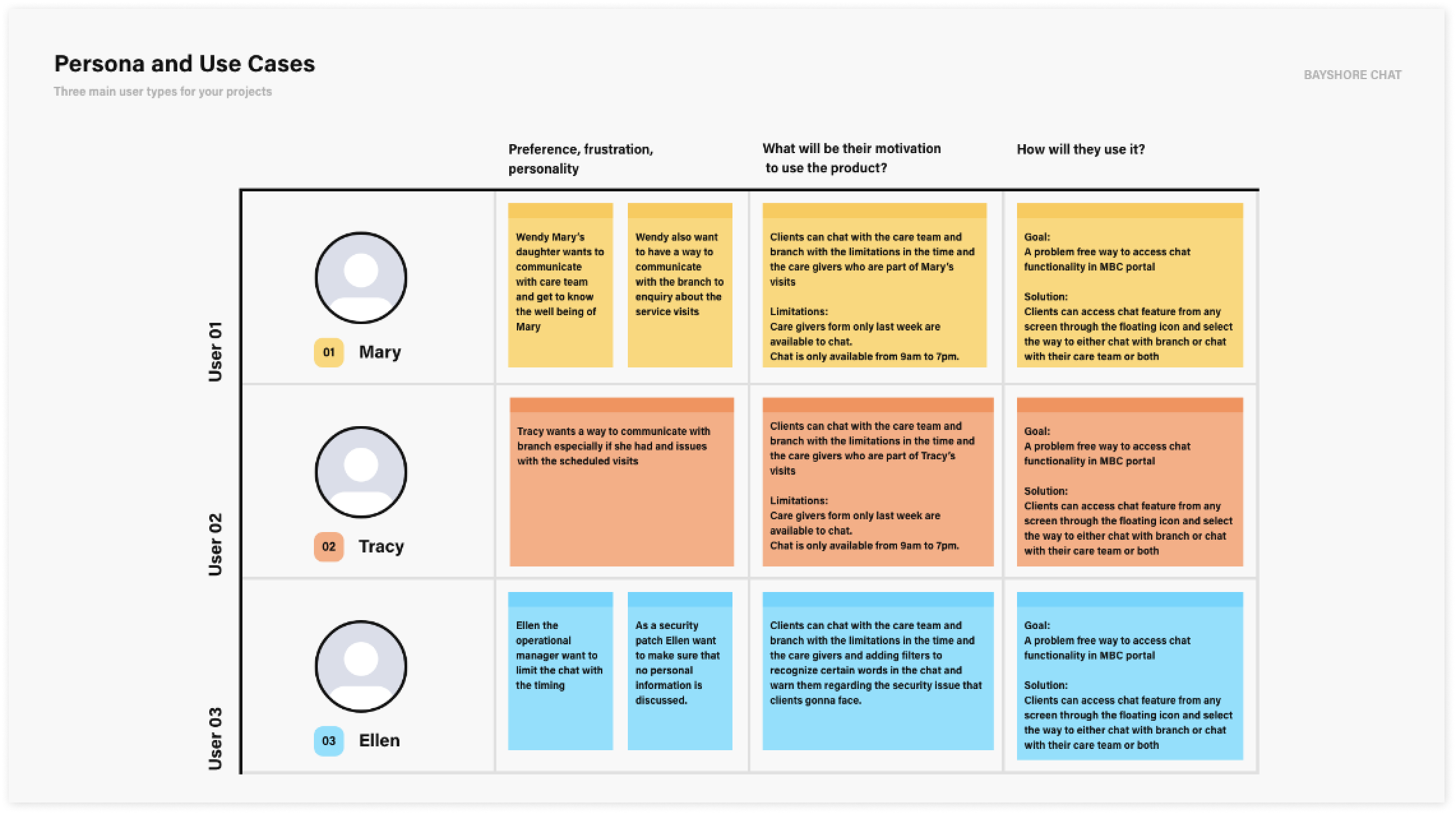
Persona
Using insights gathered from research, I developed personas that accurately represent my target user base. These personas reflect key characteristics, needs, and pain points of typical users, allowing me to design solutions that cater specifically to their behaviors and preferences.

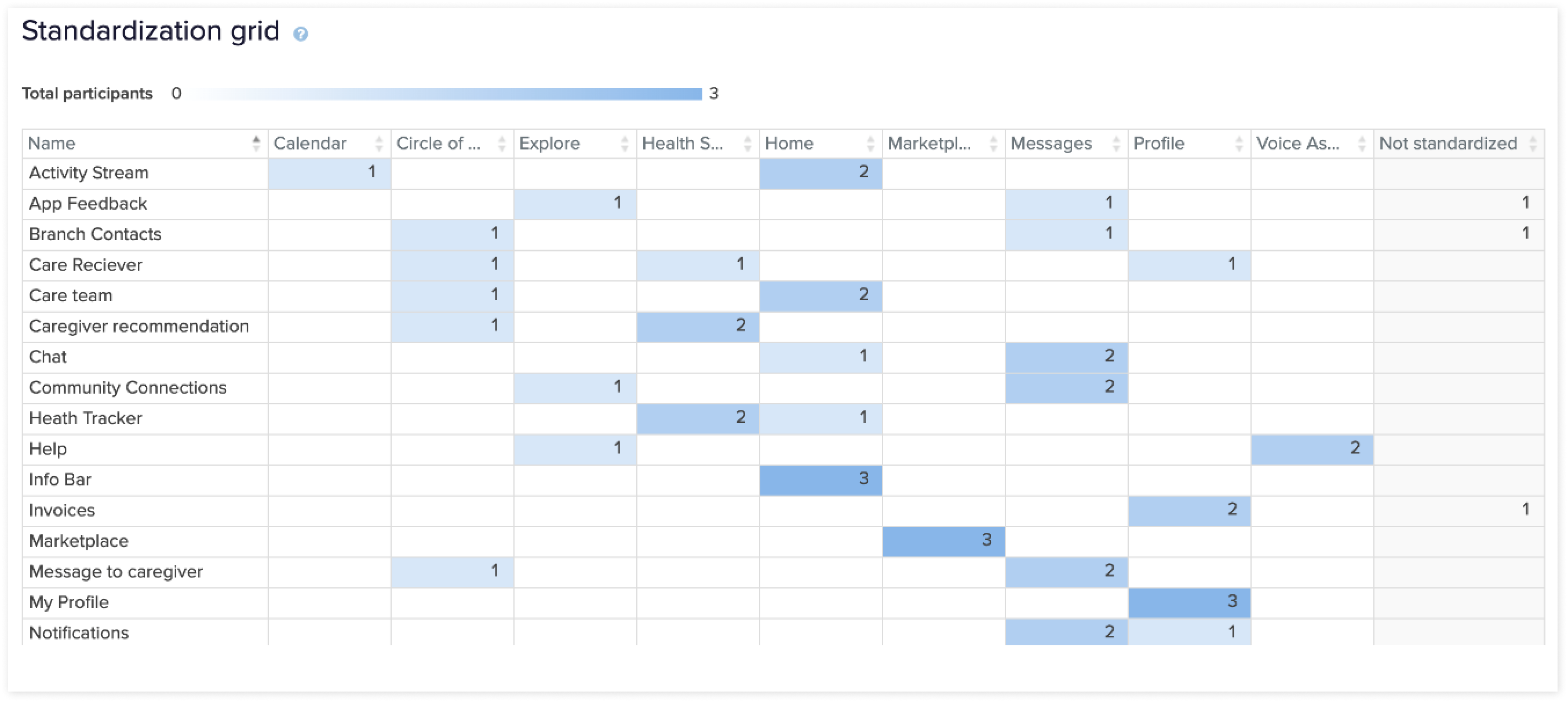
Information Architecture
We worked on Information Architecture to design a user-friendly interface with a focus on intuitive navigation and accessibility.

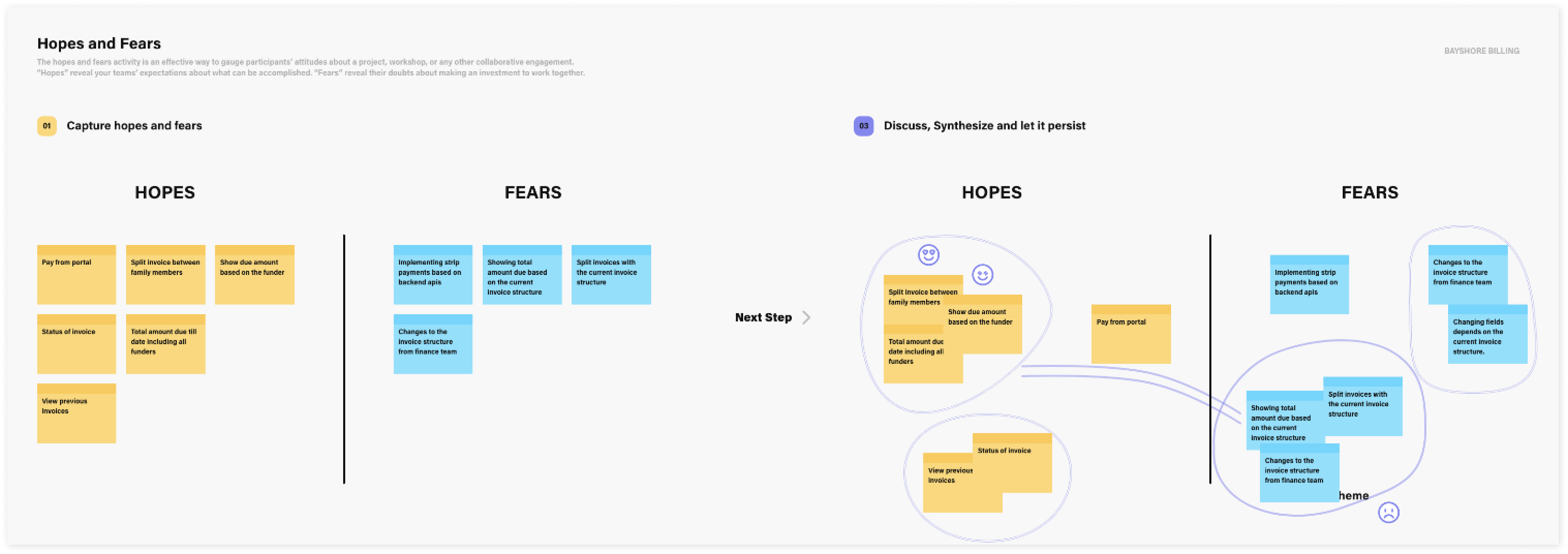
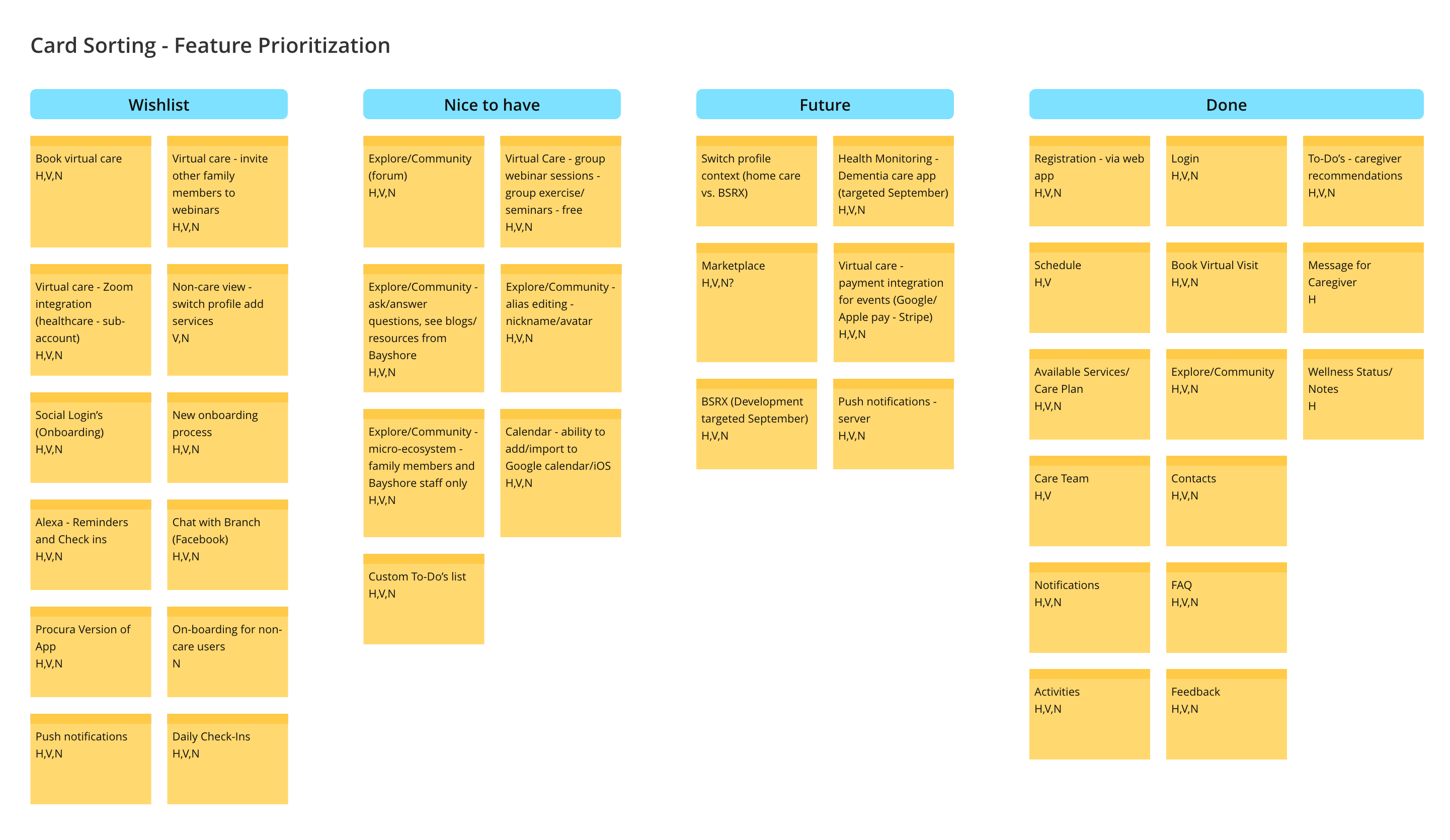
Feature Prioritization
Card sorting is a valuable technique for determining how to organize features and content within an application. This method helps identify user expectations and create intuitive navigation structures. Here’s the approach we followed to conducting a feature prioritization card sorting exercise for the Bayshore Healthcare native application.

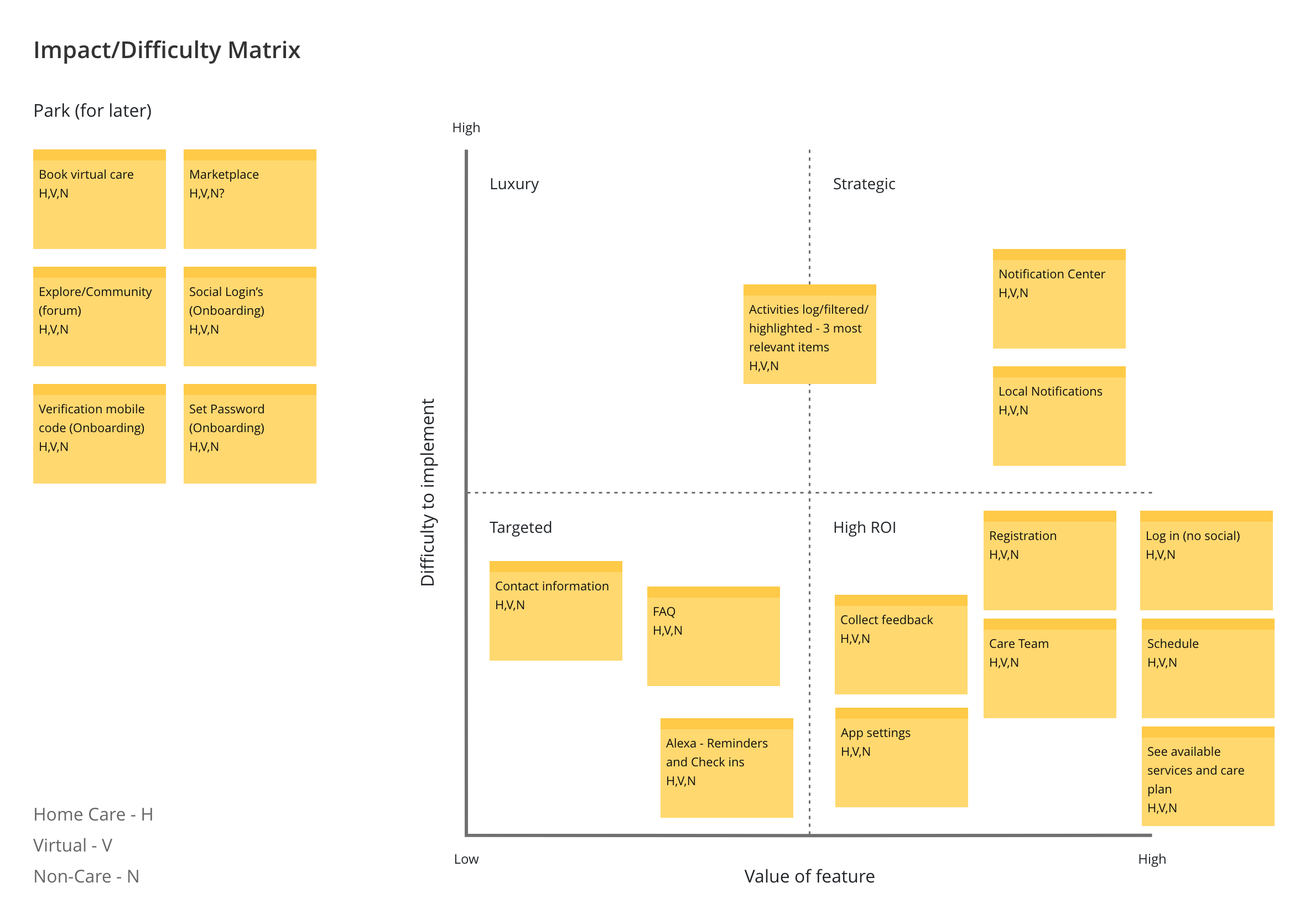
Impact/Difficulty Matrix
Bayshore Healthcare native application is a tool to prioritize features by balancing their potential impact on user experience with the relative difficulty or resource cost required for implementation. Below is the Impact/Difficulty matrix that we created for Bayshore native app.

UI Design
The UI design for the Bayshore Healthcare patient portal was crafted with a user-centered focus on simplicity, accessibility, and patient empowerment, reflecting Bayshore's mission to provide seamless and personalized healthcare experiences.
1. Streamlined Onboarding
Simplified onboarding process for both remote and in-person patients.

2. Customizable Care Plans
Tailored care plans and goals for each patient.

Usability Testing
Several rounds of usability testing were conducted to refine the design and ensure the app met user expectations. The testing phases included:
- Task-Based Testing: Users were asked to complete common tasks like scheduling appointments and updating their care plans to identify any pain points.
- Accessibility Audits: The app was tested with assistive technologies, including screen readers and voice navigation, to ensure compliance with WCAG 2 guidelines.
- A/B Testing: Conducted A/B tests to refine the layout of critical screens, including the home dashboard and appointment booking flow.
Final Version
After analyzing and prioritizing user feedback, I refined the design and updated the Bayshore Healthcare native app to better address user needs and improve usability.
 View Prototype
View Prototype
Outcome & Impact
The My Bayshore Care app successfully launched, receiving positive feedback from users for its intuitive design and ease of use. The application not only improved patient-caregiver communication but also simplified the healthcare management process for patients with chronic conditions.