Overview
Background
Multiview Financial is transitioning from a desktop-based ERP system to a cloud-based platform. This migration aims to improve scalability, security, and usability for financial professionals across industries. As a Sr. UX/UI designer, my role involves in creating the design system from scratch while ensuring seamless user experience in the cloud.
Objectives
My role
SR. UX Designer
Scope
Platform Migration, Design System Creation, User Research, User-Centric Design, Agile Collaboration, Testing and Iteration
Research
I began the design process by conducting primary and secondary research in order to better understand the accounting sector and how clients might respond to the big change in User Experience because it is such a data heavy product.
User Insights
I conducted user interviews and surveys to understand workflows, challenges, and expectations for the new cloud system.
1. Pain Points: Users reported slow performance in the desktop version, particularly during complex tasks such as report generation. Navigation between modules was seen as cumbersome , with many users relying on shortcuts due to a non-intuitive layout.
2. Expectations for Cloud Migration: Users desired faster processing times , real-time collaboration features, They also wanted a more intuitive dashboard with customizable widgets for their daily tasks.
Market Research & Competitive Analysis
I conducted Competitive Analysis in order to understand accounting industry standards and key features of accounting websites.
1. Review cloud ERP systems such as NetSuite, Intacct, and Microsoft Dynamics to understand standards, strengths, and weaknesses
2. Highlight the need for unique differentiators like enhanced reporting tools, faster navigation, and superior support systems.
User Surveys
Gathered quantitative insights on user needs, task completion times, and feature preferences.

1. Visuals
Participants were most excited by the visual clarity and intuitive layout of the new cloud based application.
2. Key Information
Users emphasized that accuracy, security, and data accessibility are the most important aspects of cloud-based financial systems.
3. Preparation
Before adopting a new system, users thoroughly researched key aspects, such as financial software features, security protocols, and integration capabilities, to ensure the solution met their specific requirements.
Persona
I combined my earlier research with data on existing space tourists in order to create a persona representative of the target market.
Interaction Design
Task Flow
To determine the ideal user journey, I created potential task flows specifically for voucher entry, mapping out each step users would take to complete the process efficiently.

UI Design
Design Systems
I developed Multiview’s design system grounded in Google Material Design principles to ensure consistency, scalability, and user-centered design. Key steps included establishing foundational elements such as typography, color, and layout, then building reusable components following Material Design guidelines.


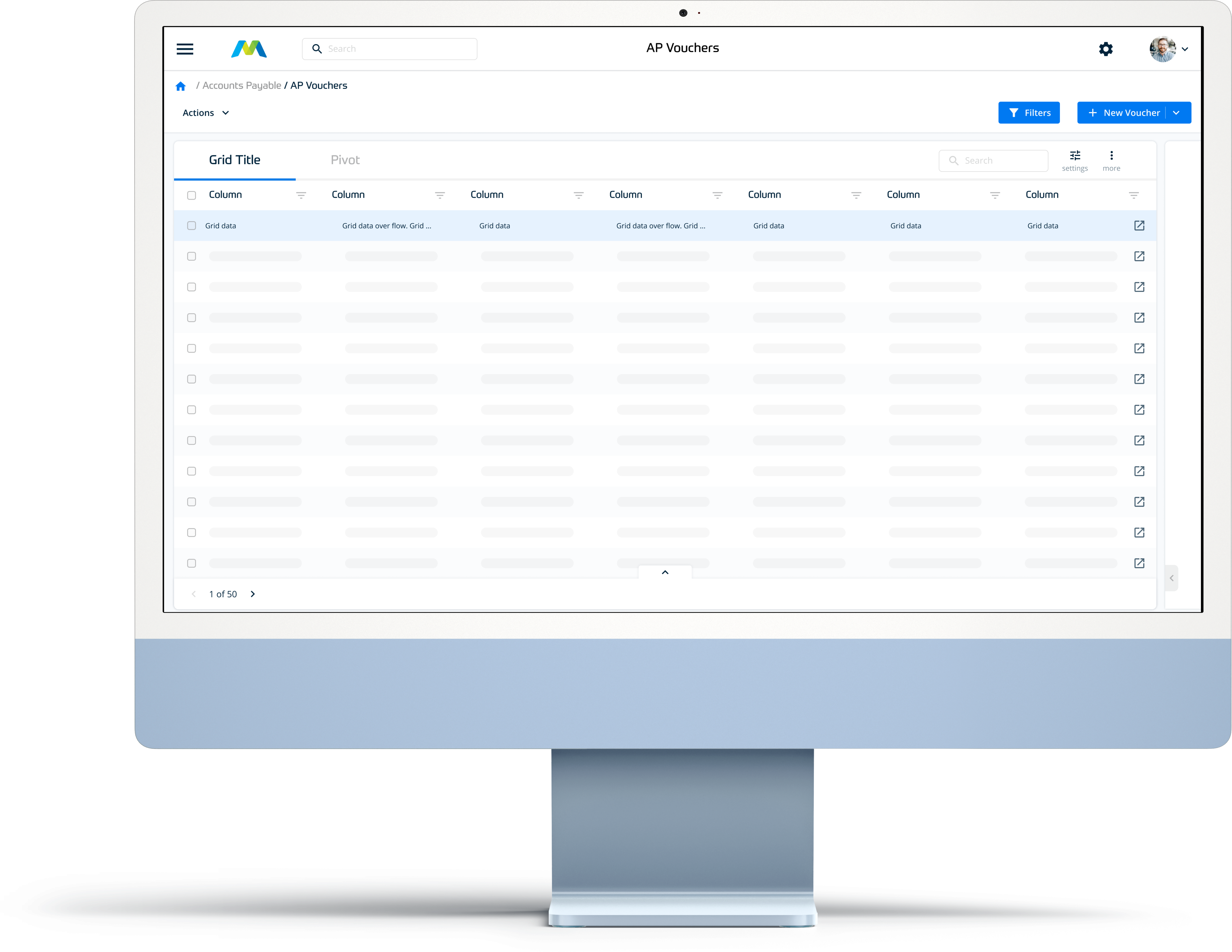
UI
Multiview Financial's platform focuses on a clean, modular design that provides clarity in financial data visualization and easy access to essential functions.

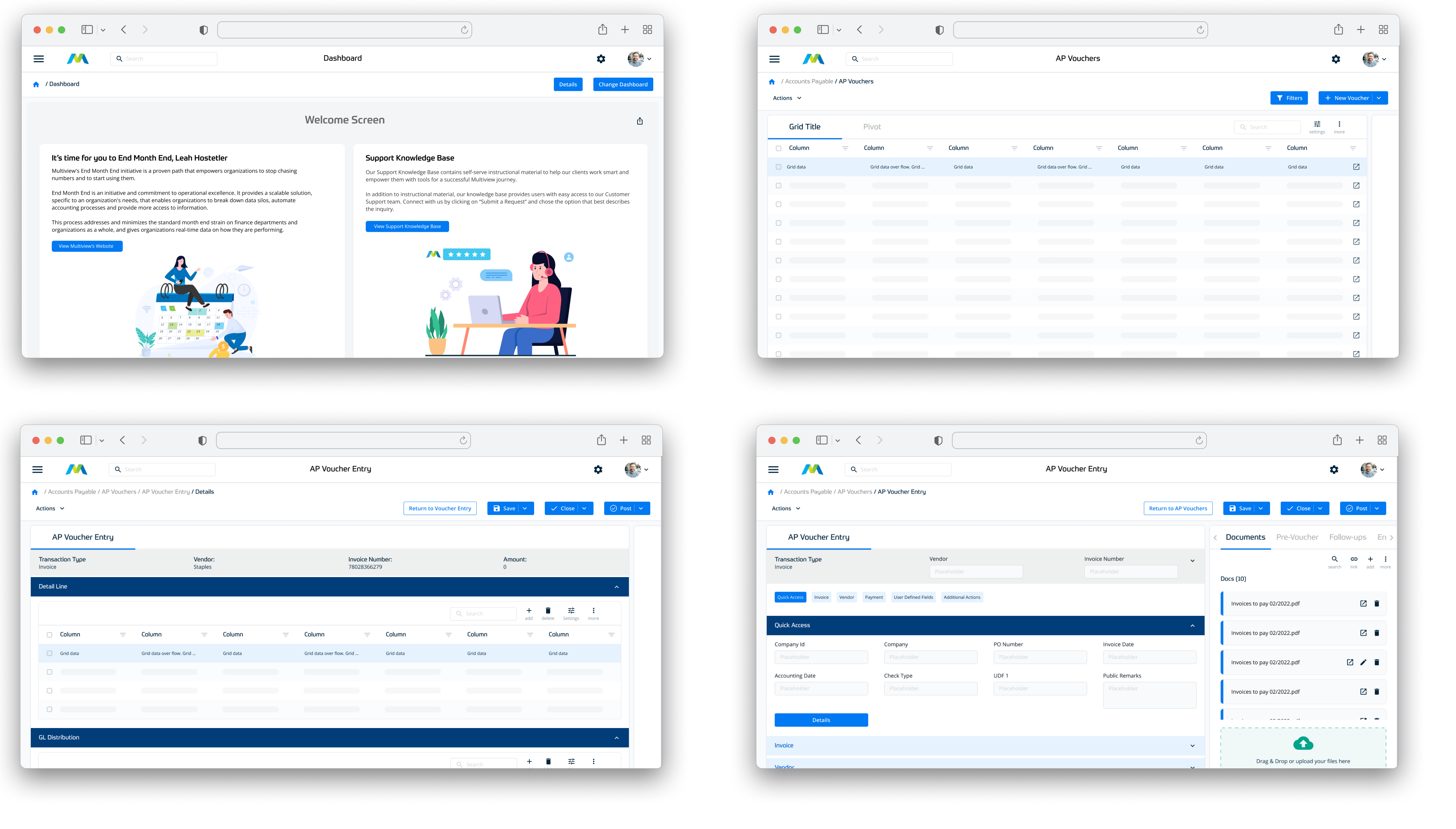
Task Flow UI
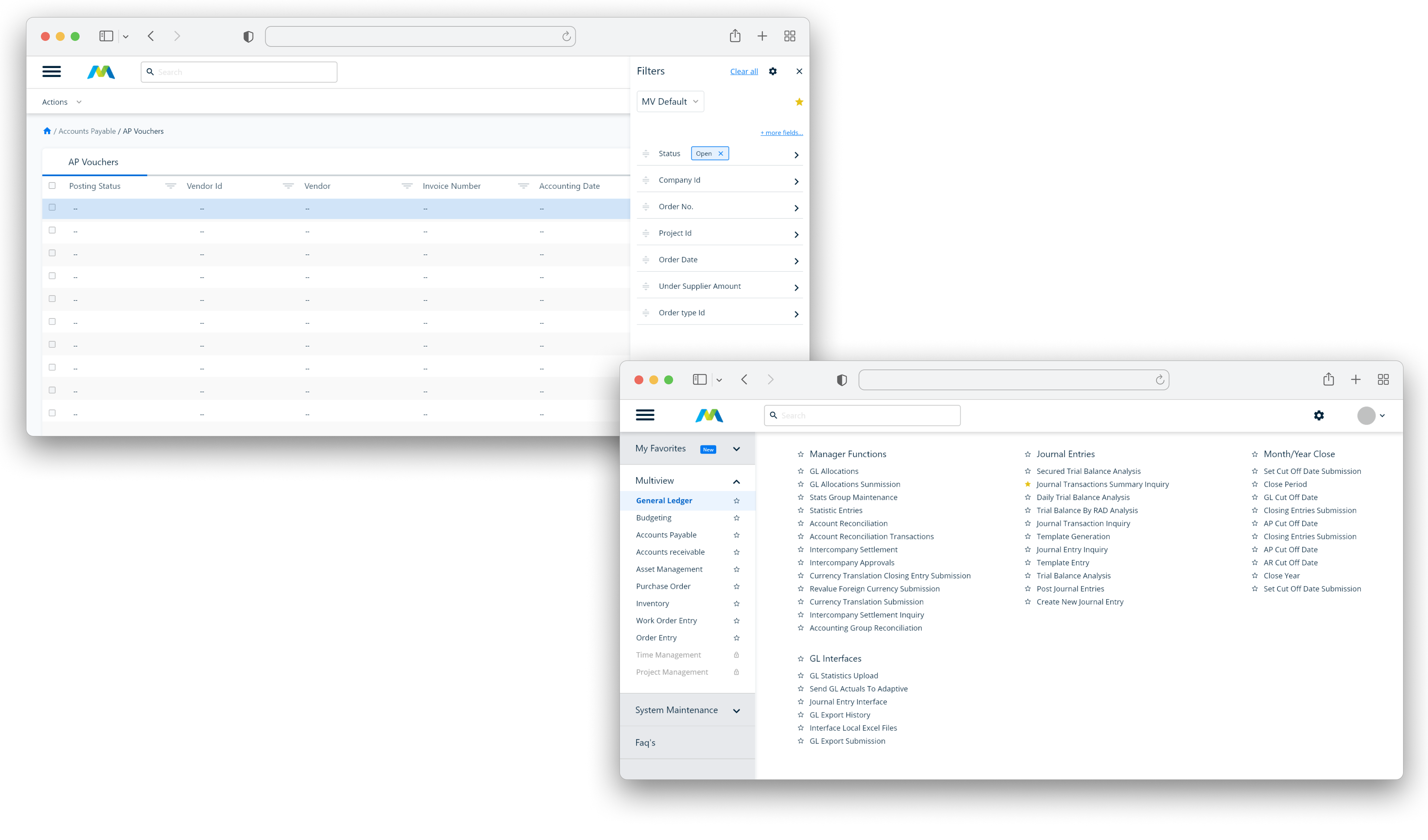
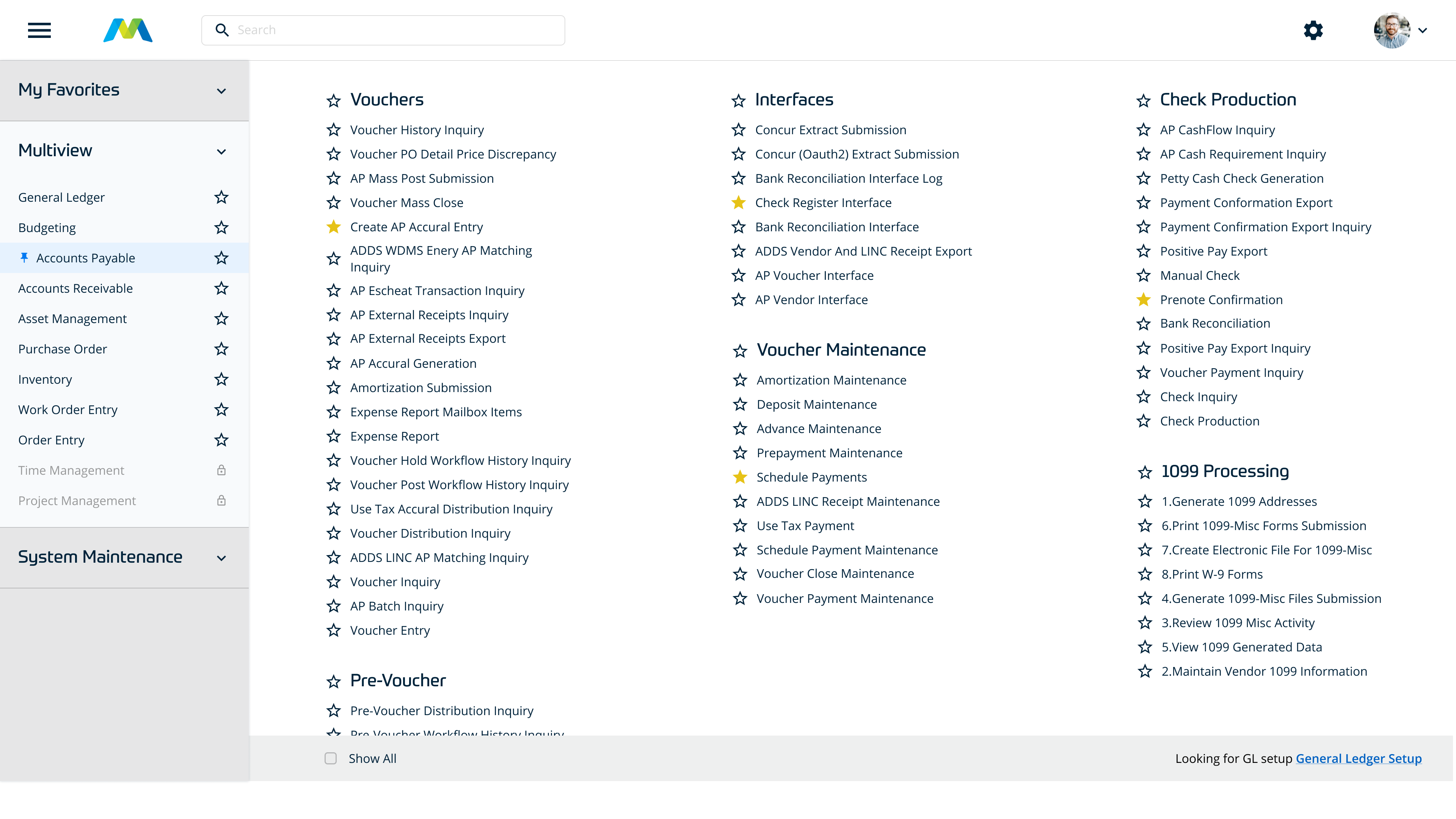
1. MMM - Multiview Mega Menus
The approach for Multiview's mega menus focuses on enhancing user navigation and accessibility which includes Hierarchical organization and Visual clarity.

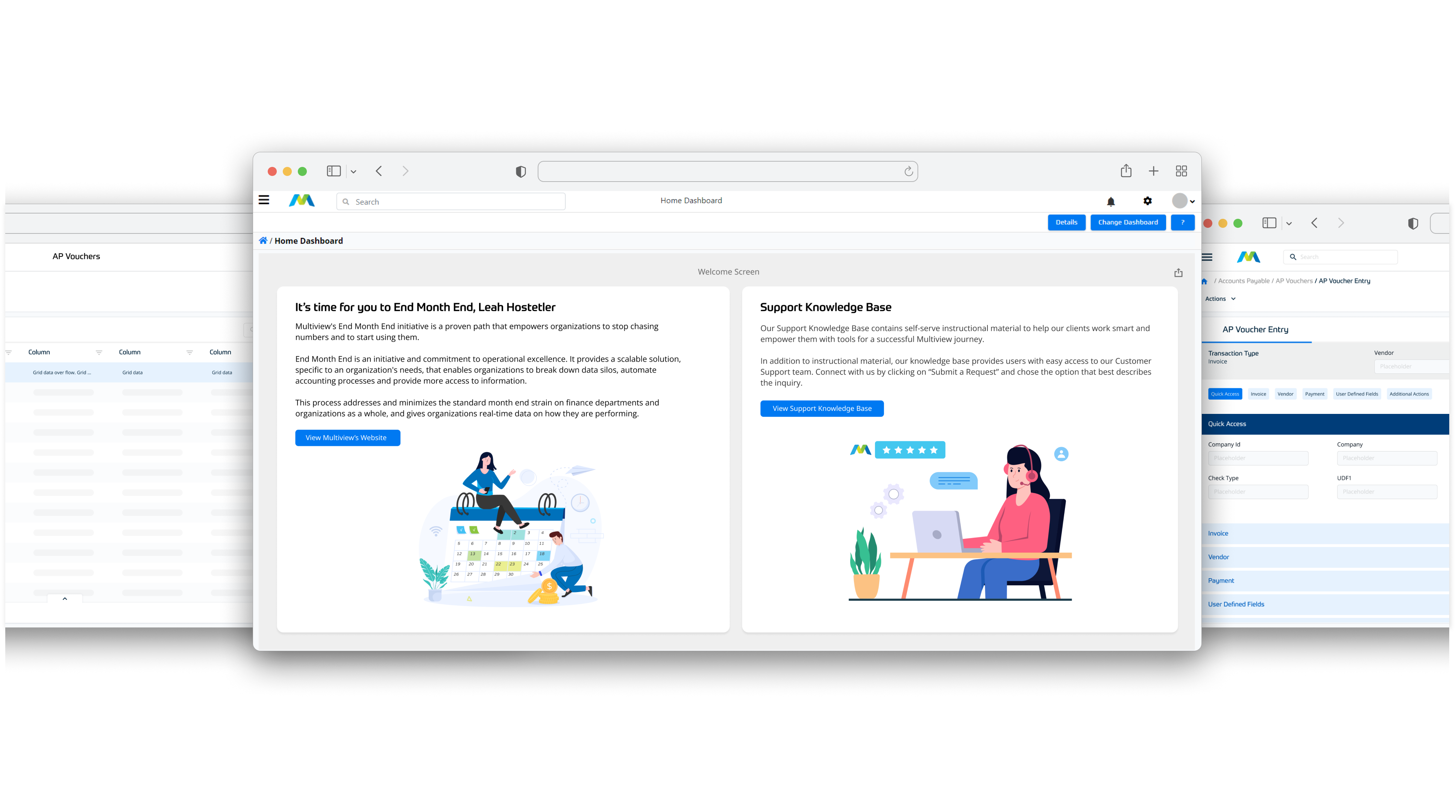
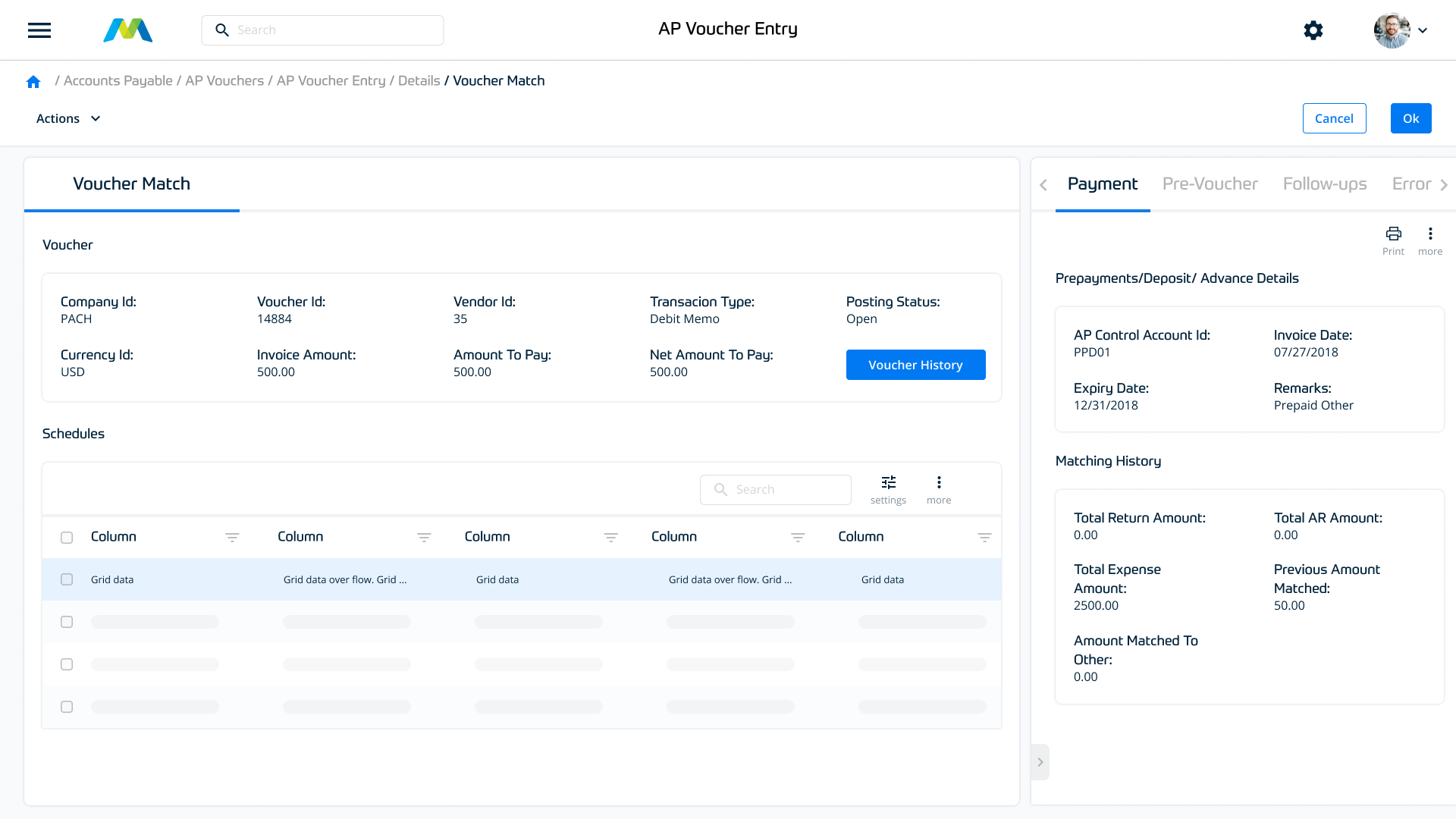
2. Split Screen Layout
Multiview's split screen layout focuses on enhancing user efficiency and Dual functionality

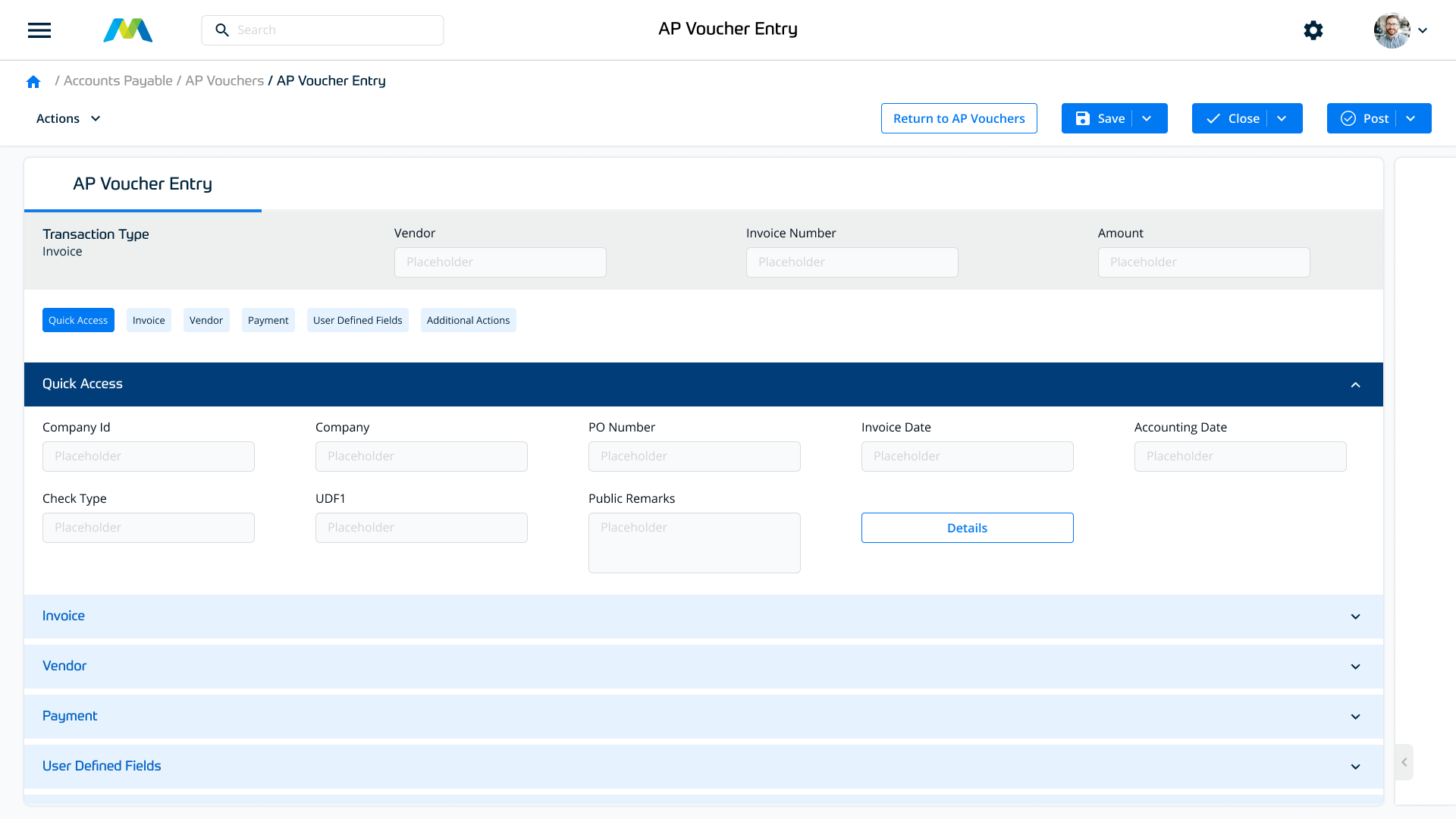
3. Data Entry
Heavy data entry in Multiview focuses on optimizing efficiency and reducing user fatigue with Streamlined interfaces and Input validation.

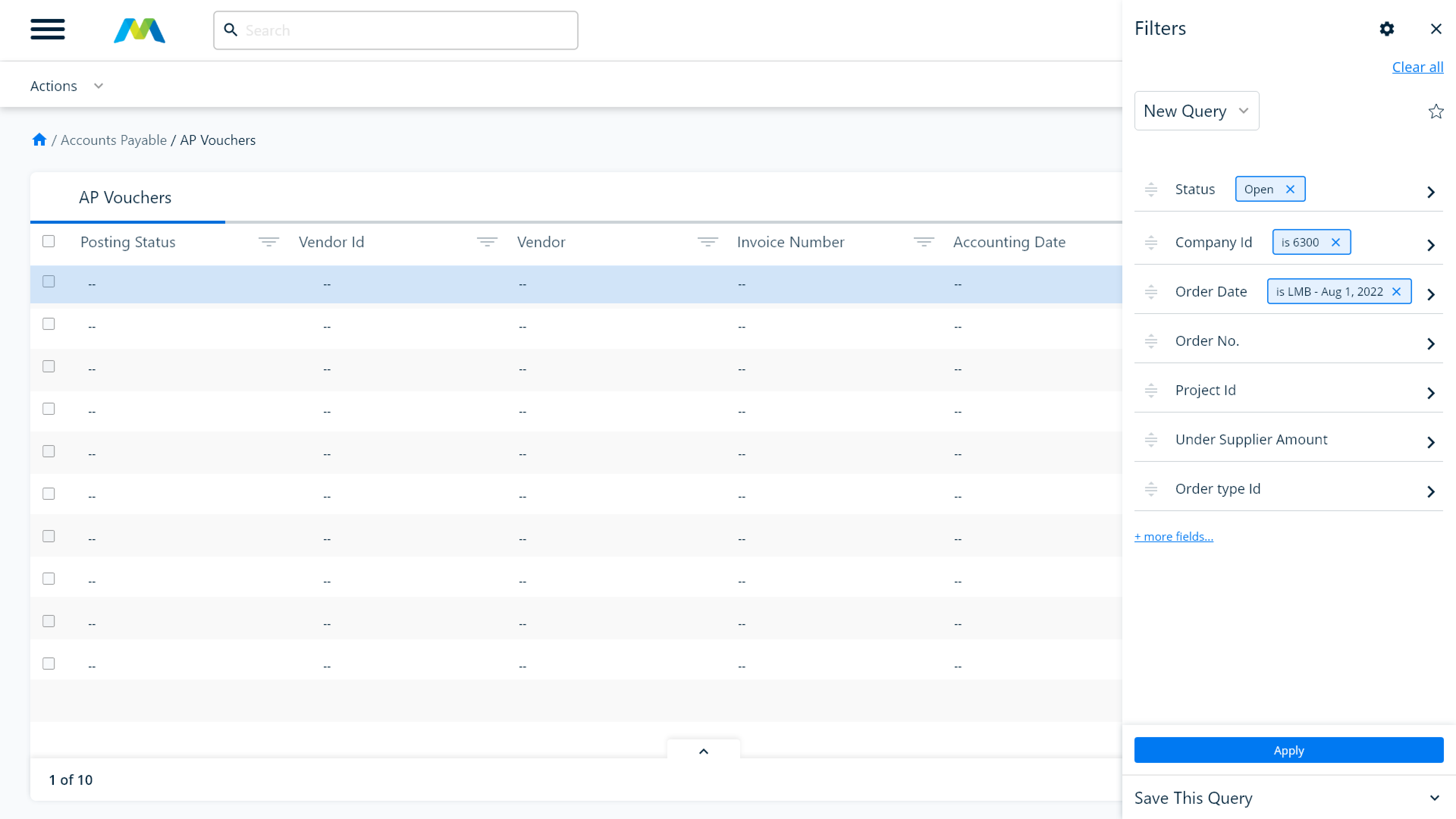
4. Search Filters
Filters are essential tools that allow for quick and efficient data retrieval, enabling users to customize their views and streamline their workflows effectively.

Usability Testing
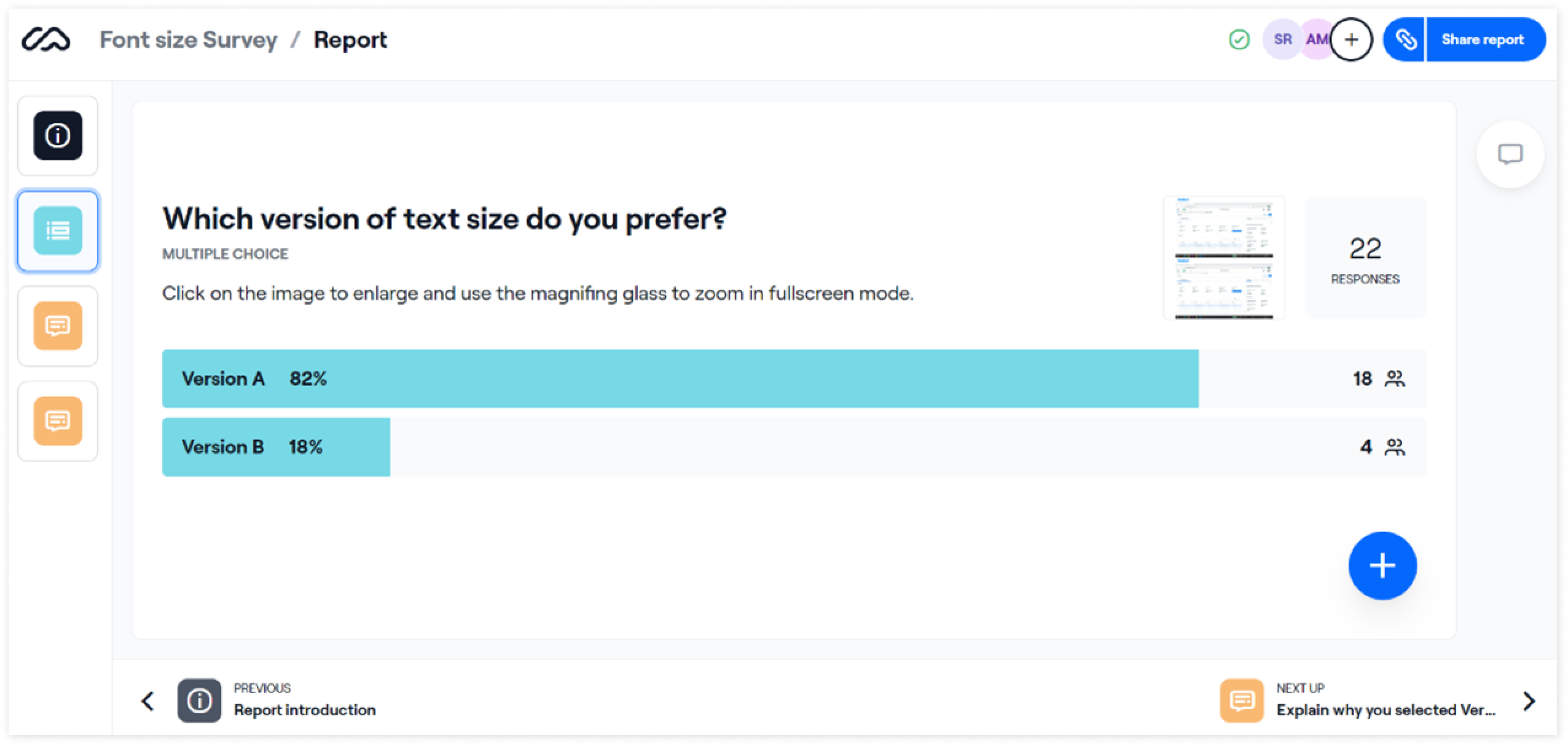
Engaged users in iterative testing to gather feedback on design, functionality, and overall user experience.

Final Version
After analyzing and prioritizing the user feedback, I iterated over the design and updated the prototype.